ワードプレスでブログを運営しているみなさん、【固定ページ】と【投稿】の違いがちゃんと分かっていますか?
私はWeb情報をたよりに、なんとなく使い分けていました。
固定ページには、どういうコンテンツを書くべきか
今回は、ワードプレスの固定ページの特徴、固定ページで書くべきコンテンツや階層化など、固定ページについて調べてわかったことをまとめました。
固定ページの特徴
ワードプレスの固定ページの特徴として、主に以下のものがあります。
- どこにも連動しない独立ページ
- 表示するにはメニューやウィジェット等で設定する必要がある
- 時系列がない
- カテゴリー分けやタグ付けができない
- RSS配信されない
- 階層化できる
固定ページの最大の特徴は、どこにも連動しない独立したページであることです。
表示するには、ウィジェットやメニューなどで固定ページへのリンクを設置してあげる必要があります。
固定ページの例:お問合せページ、プライバシーポリシー、プロフィールなど
また、固定ページには時系列の概念がなく、投稿ページのように日付が表示されたり投稿順に並ぶことはありません。
RSSも生成されません。
カテゴリー分けやタグ付けもできませんが、階層化することはできます。
※階層化については後ほど説明します。
▶▶説明箇所までジャンプ
これらの特徴から、
固定ページとは、書いた日付が重要ではなく、カテゴリーやタグ付けする必要のない独立したコンテンツを作るのに適したページ
です。
固定ページで作るのがおすすめのコンテンツ一覧
固定ページで作るコンテンツですが、これは絶対に固定ページじゃないとダメ!というものはありません。
ただ、固定ページで作るのが向いているコンテンツはあります。
- プライバシーポリシー
- 特定商取引法に基づく表記
- サイトマップ
- お問合せページ
- ランディングページ
- プロフィール
など
ちなみに私はプラグインで以下のものを使用していますが、これらも固定ページを利用して設定しています。
- Contact Form 7
→お問合せページが作れる - PS Auto Sitemap
→htmlサイトマップが作れる - Show Article Map
→ブログ内の記事の内部リンクがマップで見られる
▶『PS Auto Sitemap』でHTMLサイトマップを綺麗に作成する方法

固定ページは階層化と階層表示ができる

固定ページはカテゴリーやタグを付与できませんが、階層化することができます。
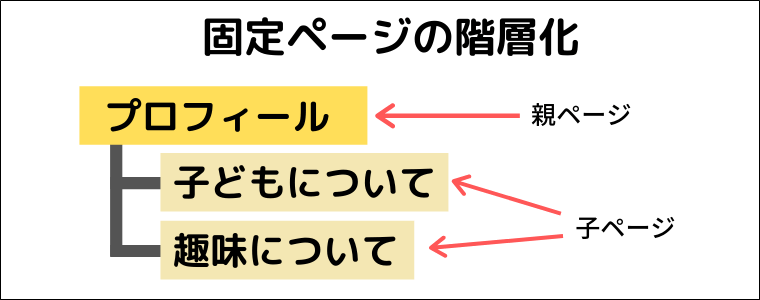
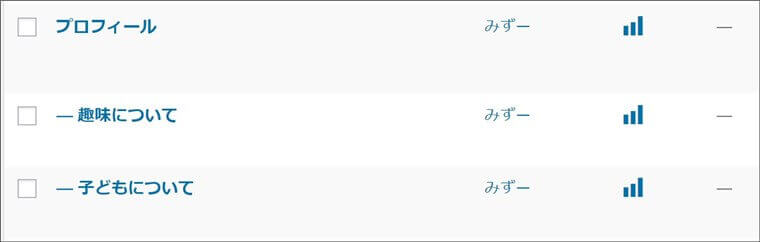
固定ページの階層化例
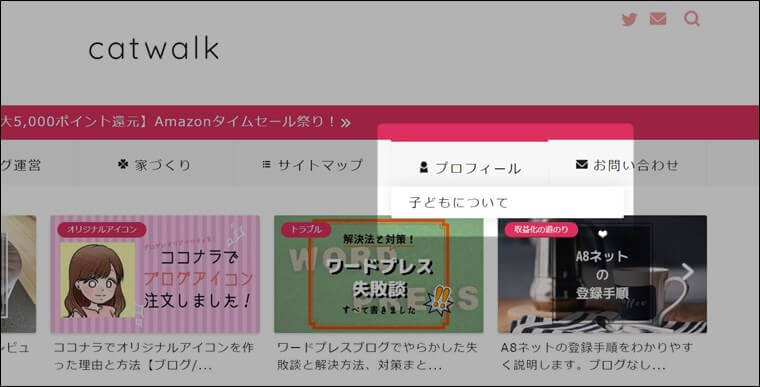
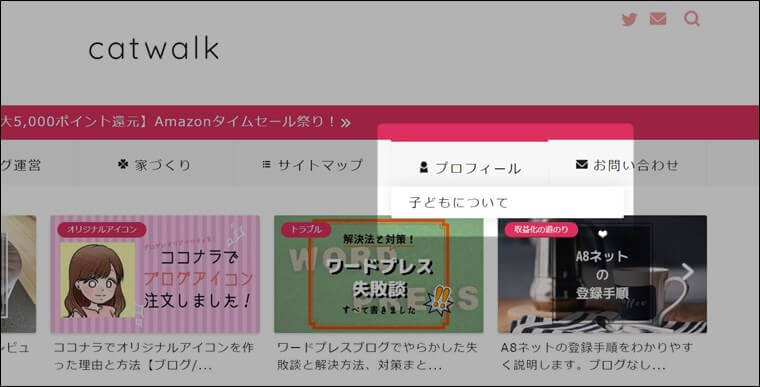
「プロフィール」を親にし、そこから派生する話題である「子どもについて」「趣味について」などを子として階層化できます。

ただし、固定ページを階層化しても、表示設定しなければサイトに表示されません 。

ここでは、上の画像のような階層表示をするための設定方法を説明していきます。
固定ページの階層表示の設定手順
まずは、固定ページの新規追加で子ページを作ります。

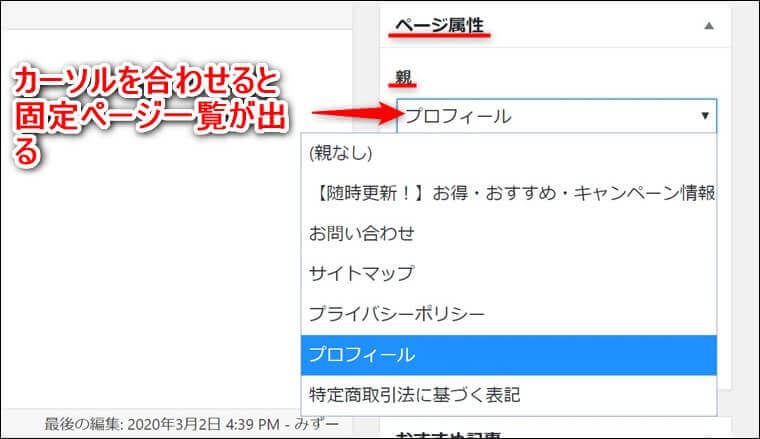
編集ページの右側に【ページ属性】設定があります。
「親」のボックスにカーソルを合わせると、固定ページ一覧が表示されます。
親にする固定ページを選択し、本文の編集が終わったら[公開]ボタンを押します。

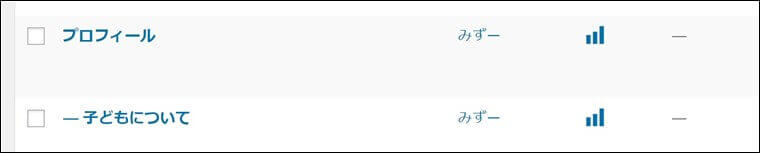
固定ページ一覧を見ると、親である「プロフィール」の下に、「子どもについて」が子ページとして表示されています。

ただし、これだけではサイトに階層表示されません。メニューなどで表示設定する必要があります。
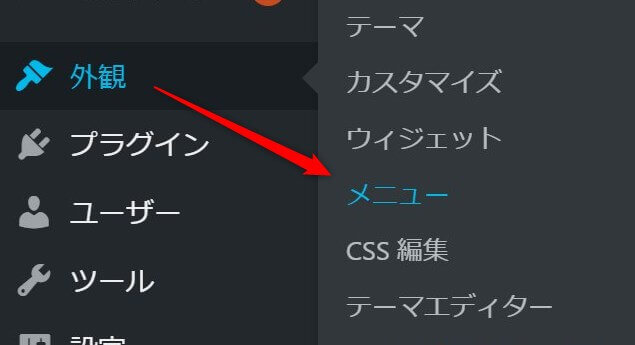
Wordpressのダッシュボード→外観→メニューを開きます。

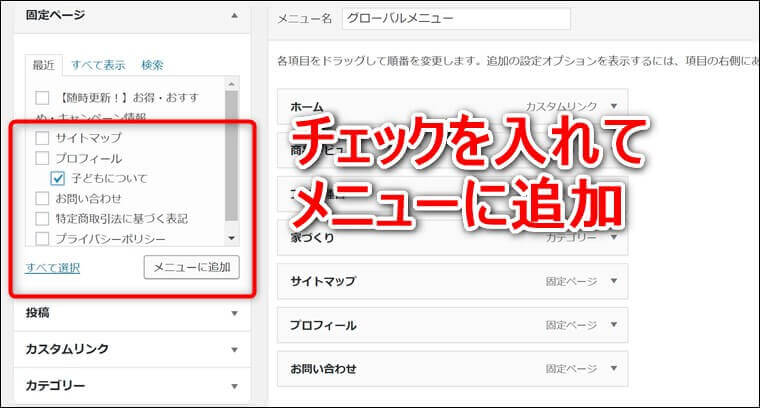
作成した子ページにチェックを入れて[メニューに追加]します。

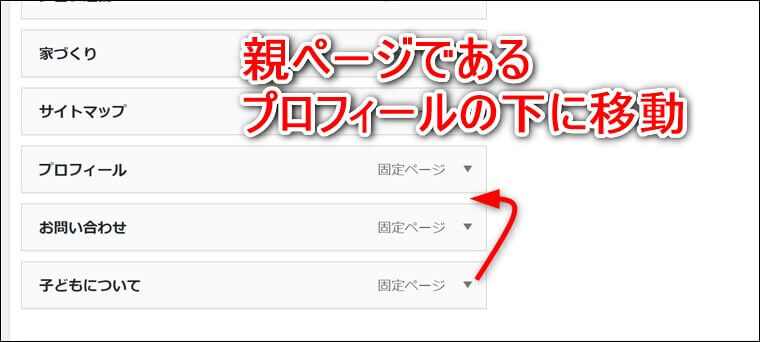
追加した項目は、メニューの一番下に表示されています。
この時、少し右にずらして親ページの下に置くと、そのまま下の階層(副項目)として一発で設定できます。
(次の手順をひとつ省けます)

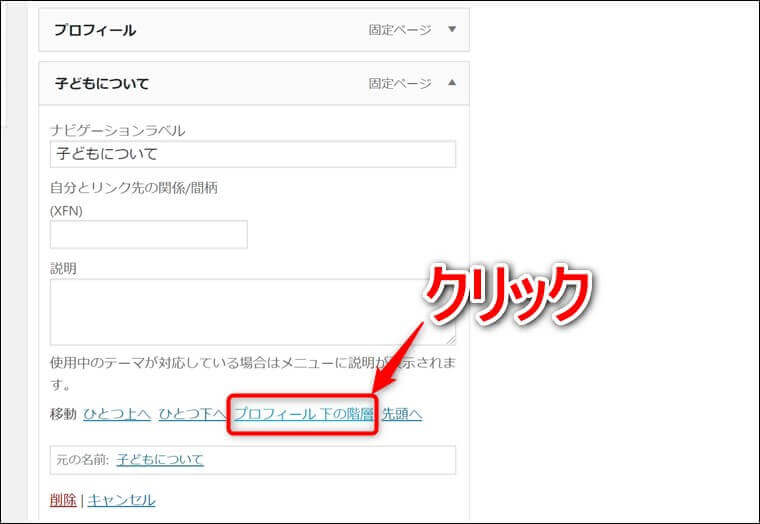
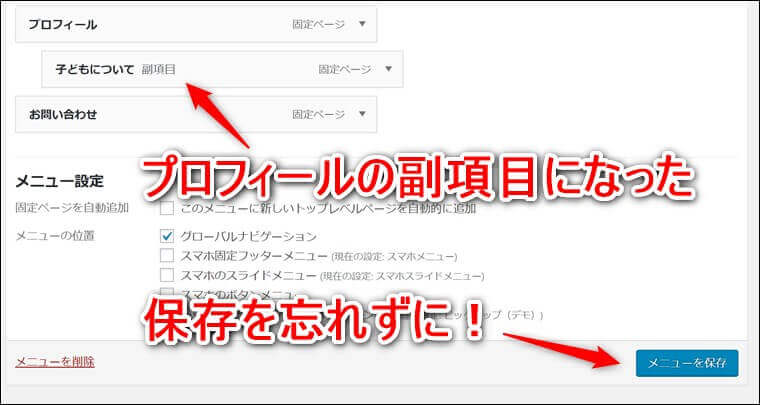
子ページを親ページの副項目にします。
※前の手順で副項目の設定が済んでいる人はこの手順は不要です。
子ページをクリックすると詳細設定が開きます。
[プロフィール 下の階層]を押してください。

最後に必ず[メニューを保存]ボタンを押しましょう。

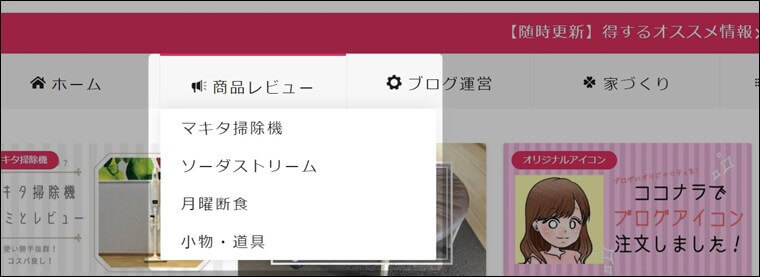
サイトを開き、きちんと階層表示されていることを確認してください。

メニュー設定の階層表示手順は、固定ページだけでなく投稿やカテゴリーなどにも使えます。
いろいろ試してみてください!

固定ページを階層化するメリット
固定ページを階層化するメリットは、管理しやすくなることです。
今回ワードプレスの固定ページについて調べていくうちに、疑問が生まれました。
固定ページを階層化すると、固定ページ一覧には階層表示されますが、サイトには表示設定しない限り反映されません。
サイトに階層表示するだけなら、特に階層化しなくてもメニューで設定すればできます。
固定ページを階層化してもしなくても、サイトの見た目的には何も変化はないんです。
Web検索してみても明確な答えは見つかりませんでした。
そこで、いったん調べることはやめて、実際に固定ページを階層化してみました。
そうして実体験から導き出した答えが、
「固定ページを階層化するメリットは、管理しやすくなること」
でした。
関連するコンテンツを階層化すると、固定ページ一覧にまとまって表示されます。

後々修正したり削除したりする時に、関連するコンテンツがまとまっていると探す手間が省けて便利です。
固定ページと投稿の違いを把握して使い分けましょう
固定ページについて特徴をきちんと理解できれば、コンテンツを作る際に固定ページで作るか投稿で作るか適切に判断できるようになります。
=>『ブログ運営』カテゴリに戻る=>『ブログレベルアップ』カテゴリに戻る