長い記事を読んでいて、
と思ったことありませんか?
目次から読みたい場所に飛べるのは便利ですが、逆に【目次に戻る】リンクってほとんどありません。
もう一度読み返したい部分があっても目次に戻るのが面倒で、あきらめることもあります。
【目次に戻る】リンクがあれば、もっと記事を読んでもらえる可能性が高いですし、結果滞在時間も長くなります。
今回は、目次に戻るリンクを簡単に作成する方法をご紹介します。
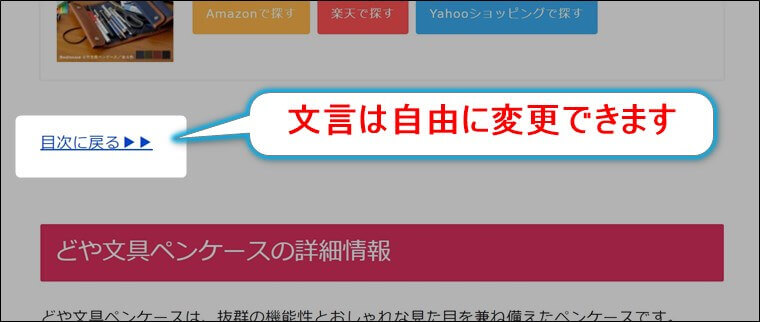
ここで紹介する方法を使えば、下のような目次に戻るリンクが作成できます。

【目次に戻る】リンク作成の事前準備
【目次に戻る】リンクを簡単に作成するために、準備して欲しいものが2つあります。
- 目次は『Table of Contents Plus』で作成
- 『AddQuicktag』を導入
『【目次に戻る】リンク作成方法』へ進んでください。
まず目次ですが、『Table of Contents Plus』プラグインで作成してください。
これは必須項目です。
目次に戻るリンクは、『Table of Contents Plus』内の「#toc_container」タグに紐づけて作成するためです。

おすすめです。
まだ導入していない人は、
WordPressのダッシュボード
↓
プラグイン
↓
新規追加
で、『Table of Contents Plus』を検索して導入してください。
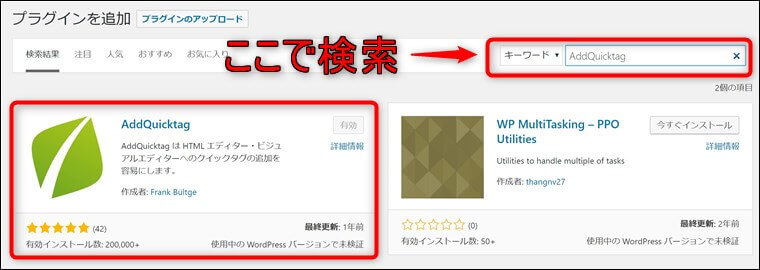
次に、『AddQuicktag』プラグインです。

『AddQuicktag』は、よく使うコードやタグ、定型文などを登録しておけば、ボタン一つで編集画面に挿入してくれます。
AddQuicktagは無くても出来ますが、毎回コードの手書きが必要となり、時間もかかるしかなり不便です。
当ブログ(catwalk)でも、吹き出しや表などいろんなコードをAddQuicktagに登録して便利に使ってます。
導入していない人は、プラグインの新規追加から検索してインストール→有効化しておいてください。

【目次に戻る】リンク作成方法
前の項目で説明した事前準備ができたら、目次に戻るリンクを作成する方法は簡単です。
Add quick tagに、コードを登録するだけ!
これだけで、一発で【目次に戻る】リンクを挿入することができます。
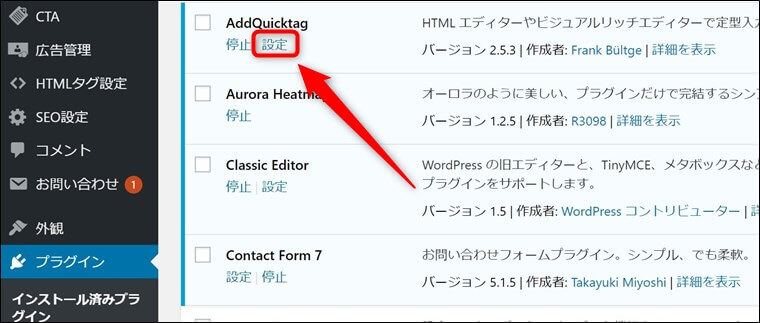
- まず、Add quick tagの設定画面を開きます。
- 次に、Add quick tagにリンクコードを登録します。
WordPressのダッシュボード
↓
プラグイン
↓
Add quick tagの設定画面を開く

<a href="#toc_container">目次に戻る▶▶</a>

➀ボタン名:わかりやすい名前を自由につけてOK
➁開始タグ:下のリンクコードをコピペする
<a href="#toc_container">目次に戻る▶▶</a>
※ 「目次に戻る▶▶」の部分がサイトに表示されます。

➂一番右のボックスにチェックする
チェックすると、全てのボックスにチェックが入ります。
➃最後に【変更を保存】を押して登録
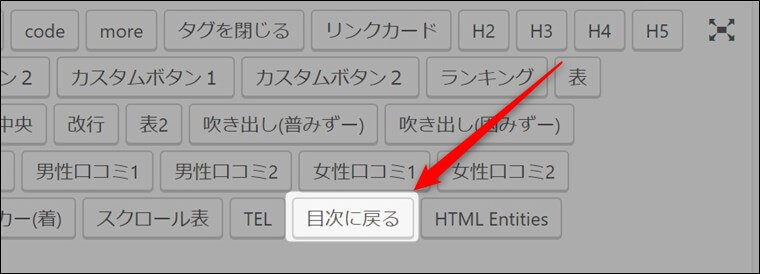
記事編集画面を開くと、【目次に戻る】ボタンが追加されていますので確認してください。

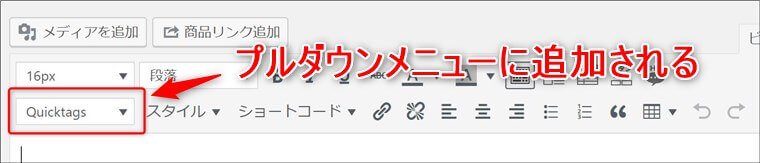
ビジュアルエディタだと、Quicktagsのプルダウンメニューに追加されています。

実際に【目次に戻る】リンクを作成する
『目次に戻る』リンクの作成は驚くほど簡単です!
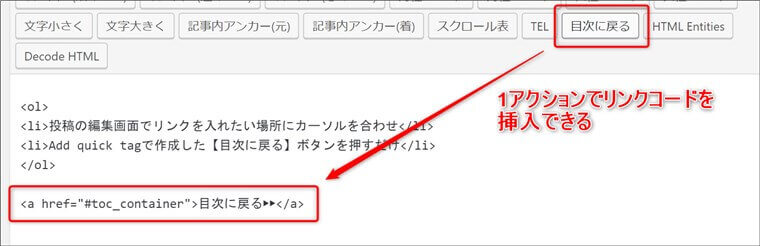
- 投稿の編集画面でリンクを入れたい場所にカーソルを合わせ
- Add quick tagで作成した【目次に戻る】ボタンを押すだけ

【目次に戻る】リンクでユーザビリティアップ!

ずっと導入したいと思っていたけど方法がわからなかった【目次に戻る】リンクですが、驚くほど簡単にできました。
「もっとこうしたらいいよ。ここは間違ってる。」などありましたら、教えていただければありがたいです。
【目次に戻る】リンクは、記事が長くなればなるほど必要とされ、感謝される機能です。
導入は簡単です。
ブログのユーザビリティと滞在時間向上のために、ぜひ取り入れてみてください。
ユーザビリティアップ対策の1つ、表示速度改善方法をまとめた記事はこちら

=>『ブログ運営』カテゴリに戻る=>『ブログレベルアップ』カテゴリに戻る





























わかりやすい解説有難うございます!参考 にさせていただきました
こまりちゃんさん、コメントありがとうございます(*^^*)
参考にしていただけて嬉しいです!
【目次に戻る】リンク、簡単で便利です(≧▽≦)