今回は、『Pz-LinkCard』というWordpressプラグインで、内部リンクや外部リンクをブログカード形式で表示する方法をご紹介します。
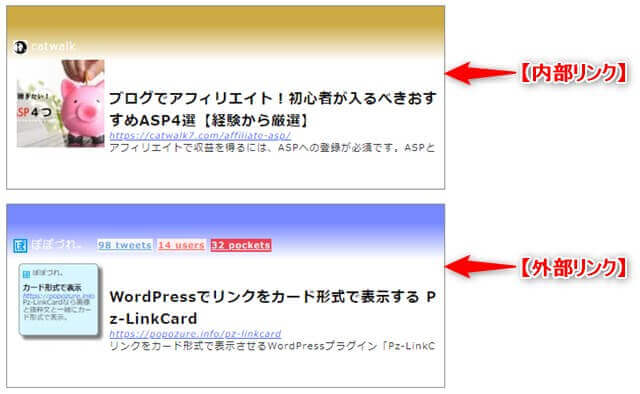
※ブログカードとは
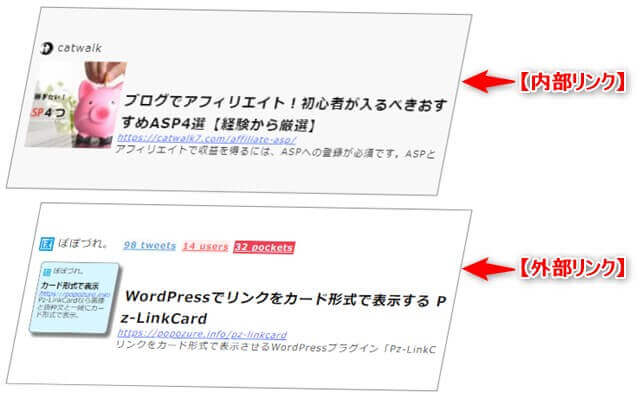
下記のように、リンク先の内容をあらわす画像(サムネイル)、タイトル、抜粋文などが1枚のカードのようにまとめられたものです。

私が使用しているWordpressテーマ『JIN』は、内部リンクのブログカード作成機能はあるものの、外部リンクはありません。
『Pz-LinkCard』には20種類のデザインが用意されています。
こだわりたい方は、配置や文字色、枠色などを自由にこまかく設定することができます。
ただ、初期設定のままだと『JIN』のブログカードとはデザインが合いません。
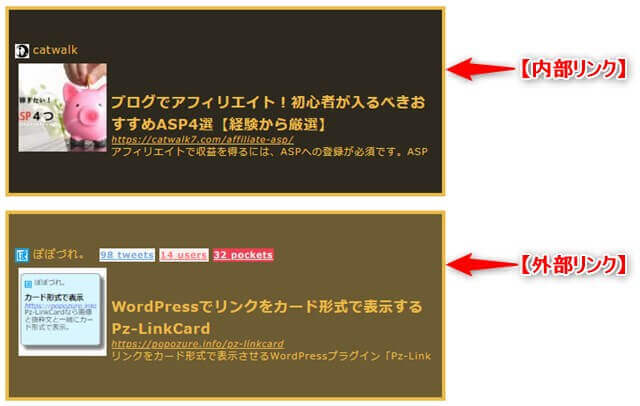
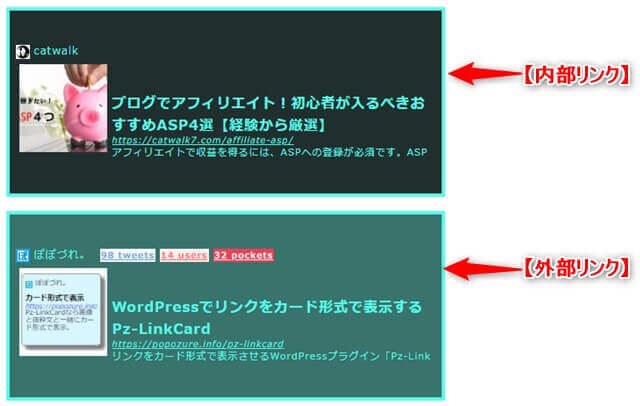
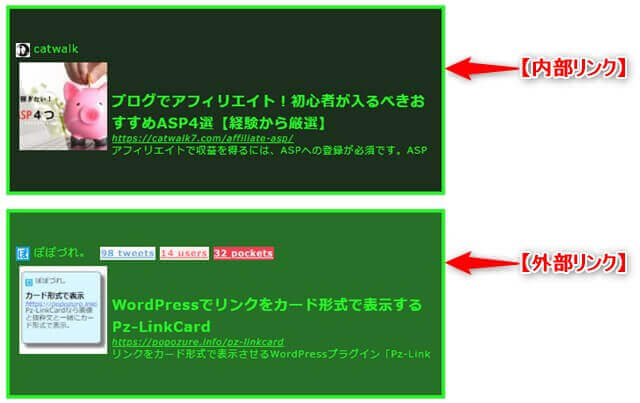
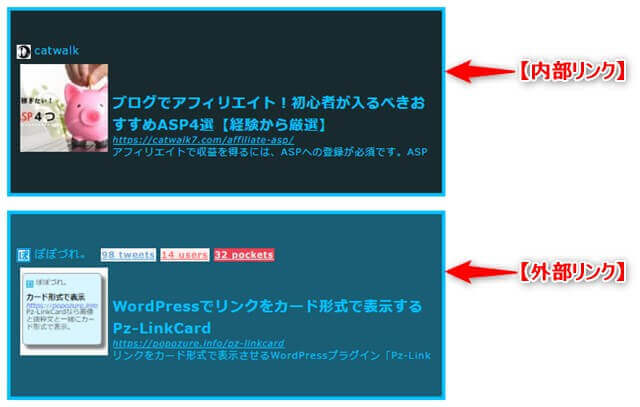
↓以下のような『JIN』デザインに近づけた外部リンクのブログカードができます!
- 内部リンク・外部リンクをブログカードで表示したい
- 『Pz-LinkCard』の設定方法を知りたい
- 『Pz-LinkCard』で作れるブログカードデザインを見たい
- WordPressテーマ『JIN』のブログカード風にしたい
『Pz-LinkCard』で作成できるブログカードデザイン一覧
『Pz-LinkCard』は、20種類のブログカードデザインを作ることができます。
デザインに興味のない方は、サイトマップ作成方法へどうぞ。
=>インストール・設定方法へジャンプ
■なし

■Pz リンクカード オリジナル

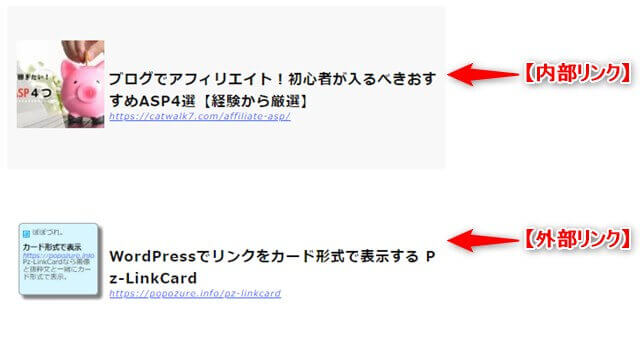
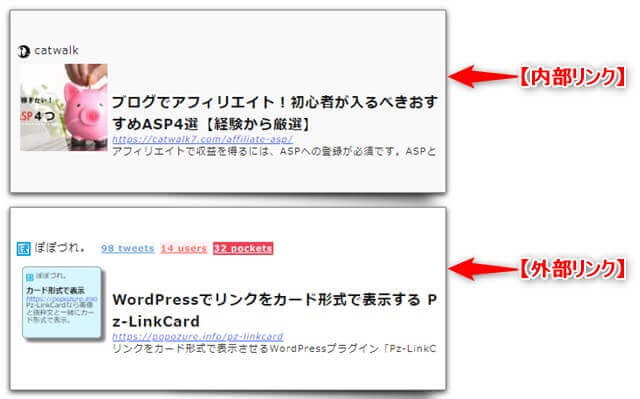
■シンプル

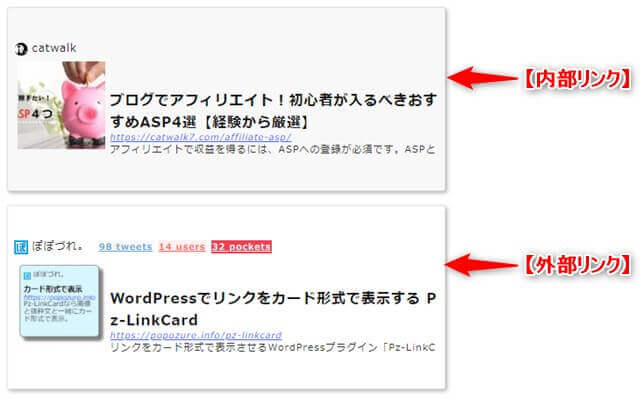
■ノーマル(はてなブログカード風)
シンプルだけど目立つ、いい感じのデザインだと思いました!

■見出し
横幅いっぱいのせいか、洗練された印象を受けます。

■スクエア
残念なのは、画像の一部が拡大されていてよくわからないのと、抜粋文がはみ出してしまっているところです。

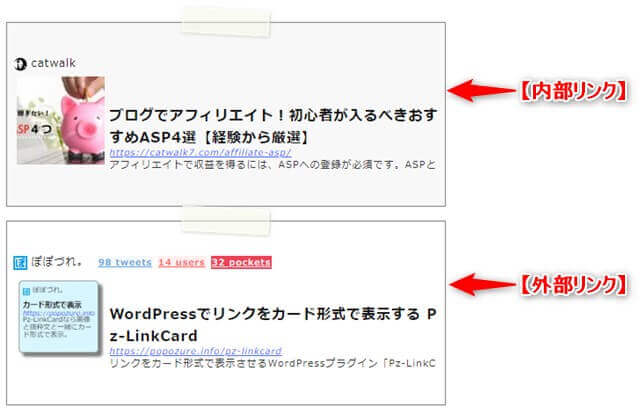
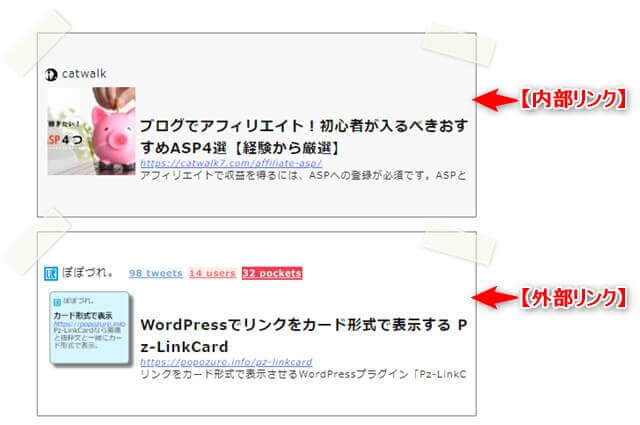
■セロハンテープ(中央)

■セロハンテープ(左上と右上)

■セロハンテープ(長め)

■紙がめくれた効果
使っているテーマによっては、この効果がよくわからないこともあるようです。

■セロハンテープと紙めくれた効果

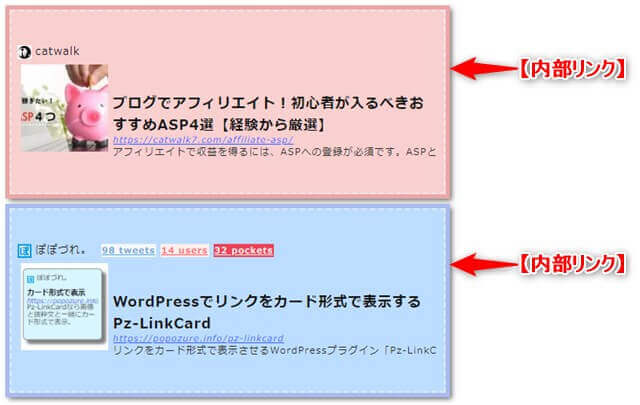
■縫い目(青と赤)

■縫い目(緑と黄色)

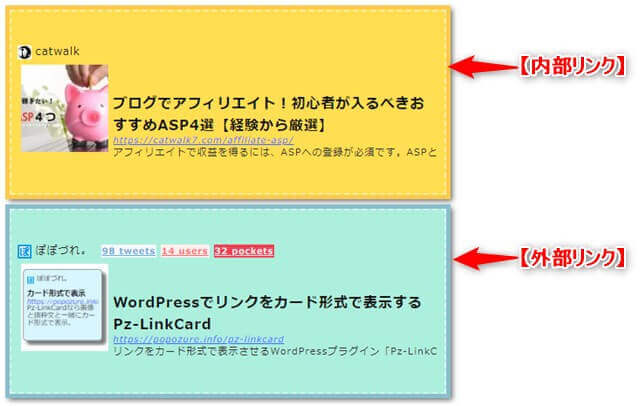
■インフォメーション オレンジ

■ニュートラル ブルーグリーン

■エンライテド グリーン

■レジスタンス ブルー

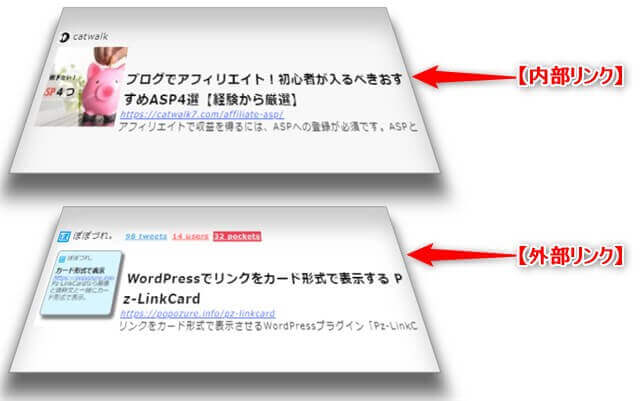
■斜め
文字も斜めになっているので、少し見づらいです…

■3D回転
目立つけどリンクできると思われないかもしれません…

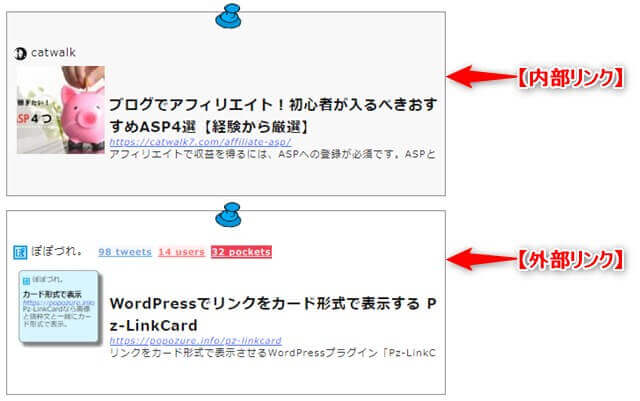
■押しピン

以上が、デザインを選択するだけで作成できるPz-LinkCardのデザイン一覧です。
『Pz-LinkCard』のインストール・設定方法
ここでは、『Pz-LinkCard』インストールと設定方法について、説明します。
『Pz-LinkCard』のインストール方法
-
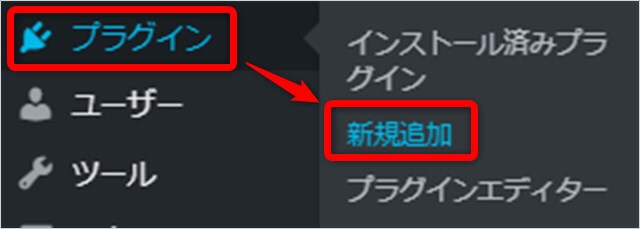
Step1プラグインの新規追加画面を出す
Wordpressダッシュボードの「プラグイン」→「新規追加」をクリックします。

-
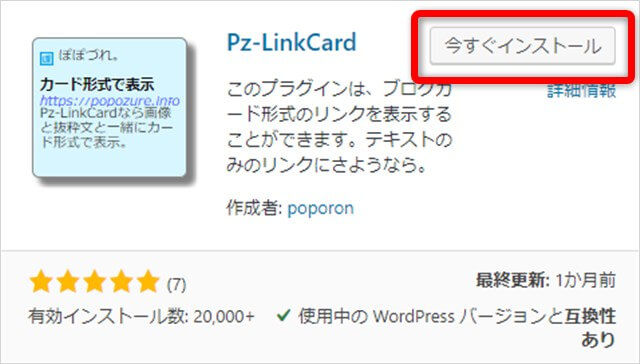
Step2『Pz-LinkCard』をインストールする
検索バーからPz-LinkCardを探し、「今すぐインストール」ボタンをクリックします。

-
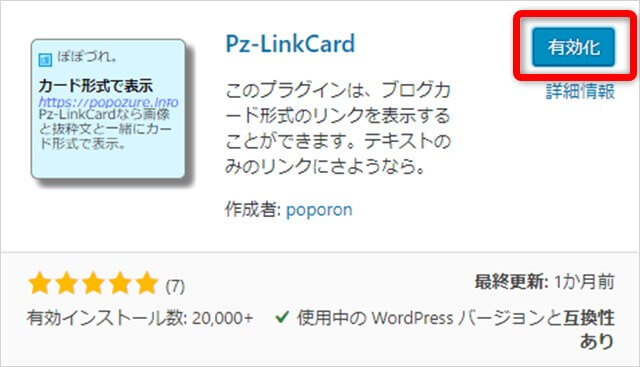
Step3『Pz-LinkCard』を有効化する
インストールが完了したら、忘れずに「有効化」ボタンをクリックします。

引き続き設定を行いましょう!
JINのブログカード風にする設定
『Pz-LinkCard』で作るブログカードデザインをJIN風にする設定方法は、
プラグイン作成者であるぽぽろんさん(@popozure)の記事を参考にしました。
ぽぽろんさんの記事のとおりに設定したJIN風ブログカードデザインは下のようになります。

私はもう少しスッキリさせたかったので、下記の設定を加えています。
- ブログ名を記事タイトルの上に移動
- シェア数の表示を非表示

これから説明する通りに設定すると、以下のデザインになります。

-
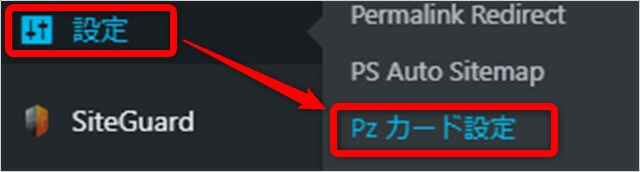
Step1Pz-LinkCardの設定画面を開く
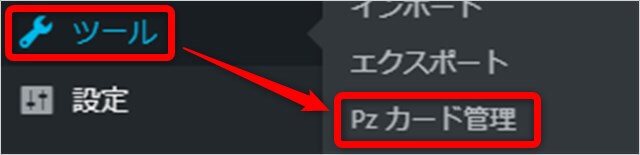
ダッシュボード→「設定」→「Pzカード設定」をクリックします。

-
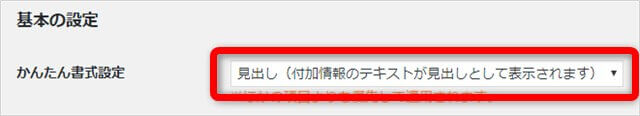
Step2【基本の設定】を設定する
“かんたん書式設定”で、「見出し」を選択します。

-
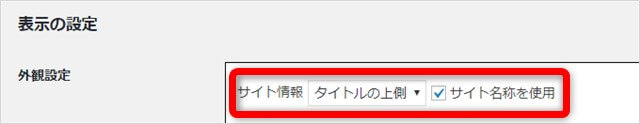
Step3【表示の設定】を設定する
➀“外観設定”でサイト情報を「タイトルの上側」に設定します。

➁“枠線の太さ”で、好きな色を設定します。
みずー太さも変更できますが、特にこだわりがなければそのままでOKです。
➂“シェア数を表示する”でチェックをすべて外します。

-
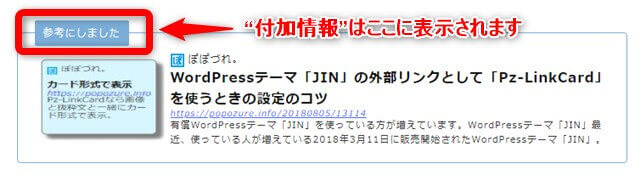
Step4【外部リンクの設定】を設定する
“付加情報”に好きな誘導文を入力します。

-
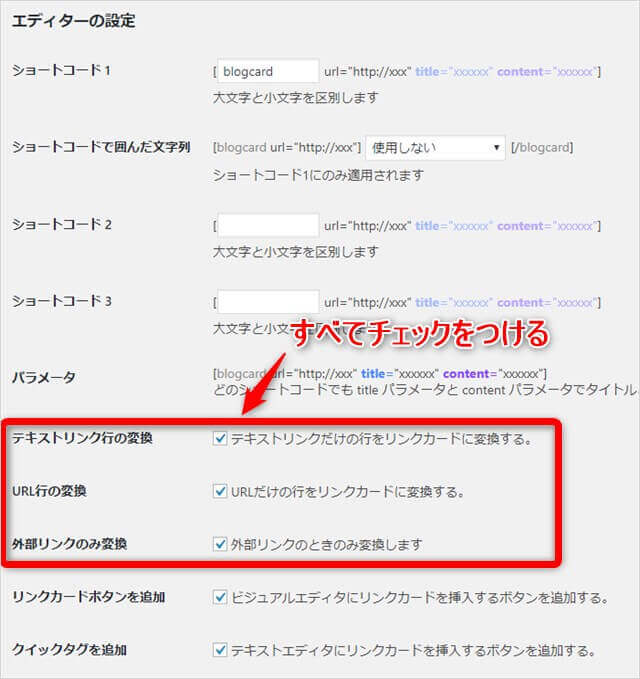
Step5【エディターの設定】を設定する
以下の3つにチェックをつけます。- テキストリンク行の変換
- URL行の変換
- 外部リンクのみ変換

-
Step5変更を保存する
すべての設定が終わったら、忘れずに「変更を保存」ボタンをクリックします。
次は実際に記事中にブログカードを表示させる方法を説明します。
『Pz-LinkCard』でブログカードを表示する方法
ブログカードを記事中に挿入する方法は簡単です。
注意:URL行の変換がうまくいきませんでした

上記の設定をしている場合、記事中にURLを入力するだけでブログカードを生成してくれます。
しかし、これがうまくいかない現象が確認されているとのことです。
ここでは、ショートコードを記述する方法をご紹介します。
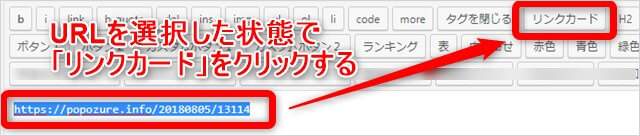
テキストエディタの場合
➀外部リンクURLを記事に貼り付け、URLを選択した状態で「リンクカード」ボタンをクリックします。

➁ブログカードのショートコードが完成します。

ビジュアルエディタの場合
このブログはワードプレステーマ『JIN』を使っています。
私のビジュアルエディタの編集画面には、リンクカードを挿入するボタンが表示されませんでした。
その方によれば、コクーン、アフィンガー5、ストークはちゃんと表示されるとのことです。
リンクカードを挿入するボタンが表示されていない方
→テキストエディタで編集してください。
リンクカードを挿入するボタンが表示されている方
→以下のリンク記事の「目次3-3.2 記事作成にビジュアルエディタを使用している場合」を参考にして編集してください。
『Pz-LinkCard』の便利な機能
『Pz-LinkCard』を実際に使ってみて、便利だなと思った機能は以下の2点です!
- 管理画面でリンク切れがわかる
- タイトルや抜粋文を編集できる
上記の2点は、どちらも管理画面の機能です。

管理画面でリンク切れがわかる
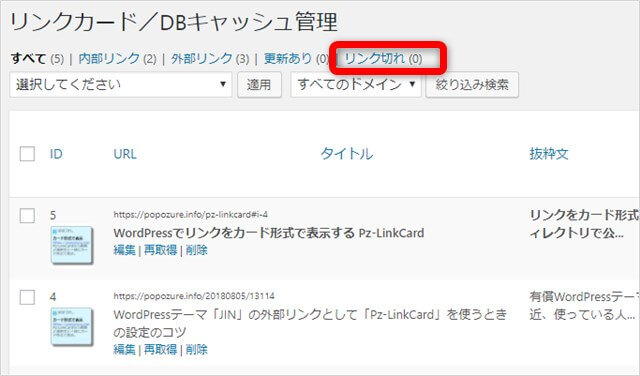
管理画面は、ワードプレスの投稿一覧の管理画面と同じような感じです。
リンク切れがある場合は、「リンク切れ」にまとめて表示してくれます。

タイトルや抜粋文を編集できる
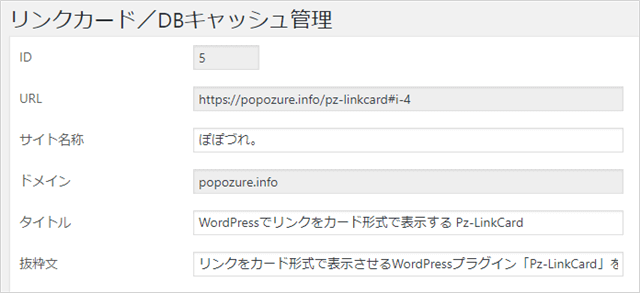
管理画面で、編集したいリンクカードの「編集」ボタンをクリックすると、編集画面が開きます。

サイト名、記事タイトル、抜粋文を自由に編集することができます。

まとめ:Pz-LinkCardはブログカード作成に便利なプラグイン!
外部リンクもブログカードにしたくて、プラグイン『Pz-LinkCard』を導入しました。
なにより、日本製のプラグインなので日本語表記でわかりやすいです。
また、ブログのコメント欄を見て、作者のぽぽろんさんは対応がとても親切な印象を受けました。
設定もかなり細かく調整できるので、こだわりたい方にもぴったりのプラグインです。
リンクをカード形式で表示させたい方は、ぜひ導入してみてください。
=>『ブログ運営』カテゴリに戻る
=>『プラグイン』カテゴリに戻る