少し前にTwitterでも話題になっていた、ヒートマップが無料で使えるプラグイン『Aurora Heatmap』を導入しました。
ちなみに、作者はR3098さん(@us_azu)で、日本の方です。
とても手が出せませんでしたが、無料ということで即インストールしました。
実際に使ってみたところ、導入も使い方も簡単すぎて感動!
ほったらかしで興味深いデータが集まるのも便利です。
読者の行動(クリック)を見ると、どんなところに興味があるのか分かるので記事のリライトやサイトづくりのヒントになります。
結論として、『Aurora Heatmap』は、記事のリライトやサイト改善にめちゃくちゃ役立つ無料プラグインです!
今回は『Aurora Heatmap』を実際に使ってみて分かった記事やサイトの分析結果や改善点をまとめました。
Aurora Heatmapの特徴や導入方法、使い方を知りたい方は、こちらの記事も参考にしてください。
画像や表を使ってわかりやすく解説しています。

Aurora Heatmapでブログを分析した結果
無料版のAurora Heatmapは、読者がサイトのどの部分をどの程度クリックしているかが分かる【クリックヒートマップ】が使えます。
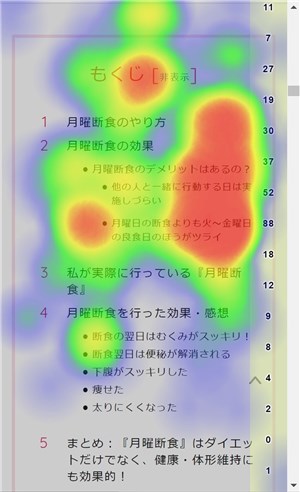
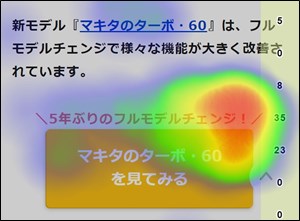
実際のクリックヒートマップ分析画面は以下のとおりです。


どの部分がどの程度クリックされているか色で表示されるので、すごく簡単だしパッと見で分かりやすいです。
記事上部ほど読まれてクリックされている
「記事の上部ほどよく読まれてクリックされる。
記事の下部にいくほど離脱が増えてクリックも少なくなる。」
これは散々言われているし、もはや常識ですが、クリックヒートマップを見ると一目瞭然でした。
結論:ほとんどの読者は記事を最後まで読まない
このことから、ブログを書く時は以下のことが重要であることが分かります。
- 結論(=読者の知りたいこと)は最初に書く
- 商品リンクなど誘導したいページがある場合は最初から入れていく
検索で来た読者さんは、基本的に問題解決や疑問を解消したくて記事を見に来るので、
導入部分を読んで「違う」と感じたらすぐ次に行ってしまいます。
記事の最初で求めている情報があることを知らせ、もっと詳しく読みたい!と思わせる必要があります。
需要があり関心の高い記事は別
ただ、よく読まれる人気記事だと別です。
関心が高い記事だと、かなりの人が最後まで読んでくれますし、記事下のリンクのクリック数が一番多かったです。
リンク形態によるクリック率の違い
ヒートマップを使いたかった一番の理由が、文字リンクとボタンリンク、リンクカードではどれがクリック率が高いか検証したい。というものでした。
クリックヒートマップを使い、次の2パターンについてどちらのクリックが多いか調べました。
- 商品リンク
文字リンク VS ボタンリンク - 内部リンク
文字リンク VS リンクカード
当ブログ(catwalk)内の1つの記事で1ヵ月集計したデータで検証しています。
他サイトや記事の性格、期間などによって、違う結果になるかもしれません。
参考程度にごらんください。
商品リンク:【文字リンク VS ボタンリンク】どちらのクリック率が高い?
Aurora Heatmapで分析した結果、クリック率が高かったのはボタンリンクでした。

やはり、ボタンリンクは目立つのでクリック率が高いようです。
ただ、ボタンリンクはいかにもアフィリエイトサイトという感じで業者臭がするからイヤ。という人も多いです。
ブログを始めた今となってはボタンリンクに対する抵抗はほとんどありませんが、私もかつては同意見だったのを思い出しました。
ボタンリンクに嫌悪感を示す人は意外と多いです。
ここぞ!という所だけ使うようにしたいと思います。
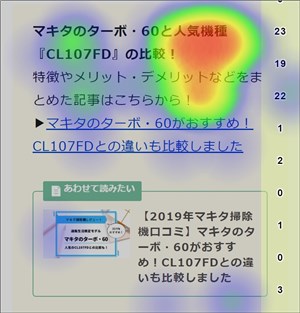
内部リンク:【文字リンク VS リンクカード】どちらのクリック率が高い?
ブログ内の他の記事のリンクを載せる際に、文字リンクとリンクカードを使ってみましたが、圧倒的に文字リンクがクリックされています。

※画像のヒートマップの位置が微妙にずれていますが、表示されるアドセンス広告の大きさが一定ではないため、若干のずれが起きるようです。
リンクカードだとリンク文字に下線もなく文字色も黒のため、リンクだと気づかない場合もありそうです。
文字リンクだと文字色は青で下線もついているため、リンクだとしっかり認識できます。
文字リンクの文字色は、「リンクであることが最も認識されやすい色」と言われる青色を使用しています。
文字リンク使用コード▶#0044cc
おまけ:Rinkerで作成した商品リンクは良くクリックされている
当ブログ(catwalk)は、商品リンクの大部分をプラグイン『Rinker』で作成していますが、よくクリックされています。
”よく”と言うと人によって解釈にずれが出てきそうですが、少なくとも敬遠されることはないようです。
- 見た目が良い
- 記事で紹介している商品の画像がある
- Amazonで探す、楽天市場で探すなど分かりやすいリンクボタンがある
- 文字リンクは下線はないものの、青色でリンクだと認識しやすい
記事内容で商品への興味を促すことはもちろん大事ですが、Rinkerで作る商品リンクにはクリックされやすい理由がたくさんあることが分かります。
興味ある文言はリンクじゃなくてもクリックされる
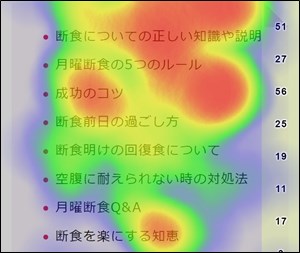
Aurora Heatmapのクリックヒートマップを見ると、興味のある文言はリンクじゃなくてもクリックされていることがわかります。

- クリックされている箇所が商品名の場合は商品リンクを入れる。
- クリックされている箇所の内容について別記事を書いて内部リンクでつなげて横展開する。
など、リライトや記事強化のヒントになります。
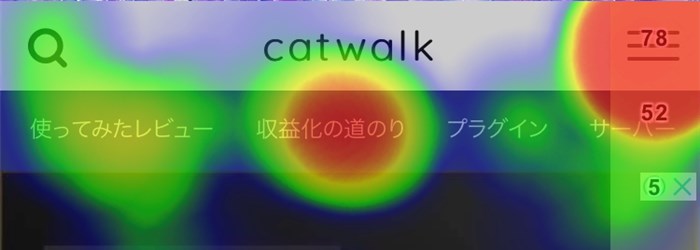
モバイル版のメニューは意外とよく見られている
モバイル版トップページのヒートマップを見て驚いたのが、「メニュー」のクリック数の多さです。

上記画像の右側の赤くなっている部分が、モバイル版にあるメニューです。
開くと、こんな感じで表示されます。

私的にすごく意外だったんですが、めちゃくちゃクリックされてます。
ネット閲覧はブログを始めるまではPCのみだったので、そもそもメニューがこんなとこにあることすら知らなかったし、重要視してませんでした。
かなり適当にメニューに入れる項目を選びましたが、ここはよく考えて作り直したほうがよさそうです。
Aurora Heatmapはブログ分析と改善にとにかく使えるツールです!
Aurora Heatmapを実際に使ってみたら、導入の簡単さとヒートマップの便利さ、恩恵の大きさに感動しました!
記事のリライトやサイトの改善を具体的にどうやればいいか分からず迷ってしまう人、さらなる改善で底上げをしたい人には本当におすすめの無料プラグインです。
Aurora Heatmapについて詳しく知りたい、導入方法や使い方を教えて欲しい。という方は、以下の記事を参考にしてください。
画像や表を使ってわかりやすく解説しています。

=>『ブログ運営』カテゴリに戻る
=>『プラグイン』カテゴリに戻る