- ブログの表示速度が遅いとユーザーの離脱率が高くなる・・
- 表示速度の遅いサイト=ユーザビリティーが悪い
と評価され、SEOにも悪影響・・
ブログの表示速度は、PV数に直結します。
WordPressブログを始めて3ヶ月くらい経った頃、ブログの表示速度が遅いことに気づき、改善するためにさまざまな対策を試しました。
ブログの表示速度を上げるために行った対策
- サーバーを『エックスサーバー』に変更する
- 画像の最適化を行う
- リビジョンを削除する
- 画像の読み込みを後回しにするプラグインを導入する
- プラグインの扱いを見直す
サーバーを『エックスサーバー』に変更する
ブログの表示スピードアップのために、私がまず実行したのは【レンタルサーバーの変更】でした。
当時使っていたロリポップから、エックスサーバー![]() へ移転しました。
へ移転しました。
実際に稼げるかもわからない、何よりちゃんと続けられるのか不安で、スタート時にお金をかけられませんでした。
レンタルサーバーの速度は、サイトの表示速度に直結します。
表示速度改善のために、サーバー変更はとても有効な手段の一つです。
■サーバー変更の経過や効果など、以下の記事にまとめています。

画像の最適化を行う
ブログ内で使っている画像についても、見直しました。
- 画像は基本的にJPEGを使う
- 画像をリサイズ・圧縮する
- 使わない画像は削除する
- 画像形式は基本的にJPEGを使う
画像形式は重要です。同じ画像でも形式が異なるだけで、かなりの違いが出てきます。
みずーPNGはJPGに比べると、かなり重いです。
画像はJPEG形式にしましょう! - 画像をリサイズ・圧縮する
画像はリサイズや圧縮をせずそのまま使うと、かなり重たいです。
一つ一つはそれほどではなくても、チリも積もればで表示速度が大幅ダウンしてしまいます。
みずーリサイズ・圧縮は必ず行うようにしましょう!画像のサイズ設定についてですが、私の場合は横幅640px(ピクセル)にしています。
→※現在は760px(ピクセル)にしています。(2020年2月現在)
みずーなぜ640かと言うと、たまに使う写真ACのダウンロードサイズが640pxだからです。
写真ACでダウンロードした写真をリサイズする手間が省けるので楽です。ただ640pxだと、私が使っているWordpressテーマ『JIN』では記事幅いっぱいに表示されません。
みずー【記事幅いっぱいに画像表示したい場合】
chrome限定ですが、自分のブログの記事幅を調べる簡単な方法があります。 - 使わない画像は削除する
アップロードしたけど使わなかった画像は、こまめに削除しています。
みずー積み重なると結構な重さになるので、そのつど削除することが大事です!
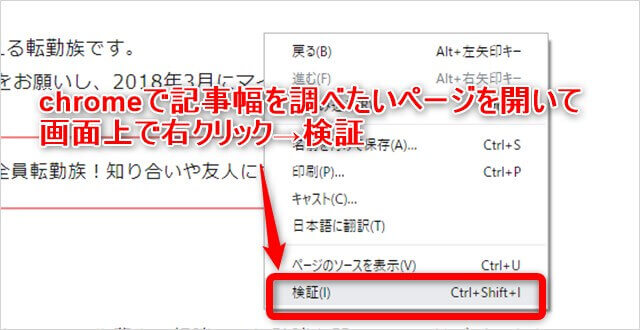
【ブログの記事幅を調べる方法】
1.chromeで記事幅を調べたいページを開き、画面上で右クリック→【検証】をクリックします。

2.デベロッパーツール(検証モード)が開きます。
画像の赤枠で囲った部分をクリックすると、マークが青くなります。
(ツールの左上にあります)
![]()
3.調べたい箇所にマウスを持っていくと、記事幅が表示されます。

横幅いっぱいに表示したい時はそれ以上のpxにすれば良さそう!
画像の圧縮については、ワードプレスにアップロード前に圧縮したものを、アップロード後にさらに圧縮しています。
【アップロード前に使っている圧縮ツール】

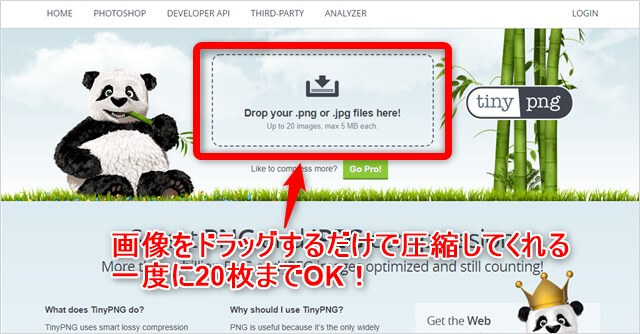
Smart PNG and JPEG compression
登録もなにもいらない、完全無料で使えるサイトです。
※プラグイン『Compress JPEG & PNG images』のサイト版です
圧縮したい画像をドラッグして放り込むだけでOK!一度に20枚まで同時に圧縮できます。
他にも圧縮ができるツールとして、『iLoveIMG』というものがあります。
こちらは、圧縮、サイズ変更、切り抜き、画像形式変換、写真加工など、様々な画像編集が一括でできる便利なツールです。
どちらも使ってみましたが、圧縮に関してはSmart PNG and JPEG compressionの方が綺麗に圧縮できました。
【アップロード後に使っている圧縮ツール】
『Compress JPEG & PNG images』というWordpressプラグインで圧縮しています。
設定方法や使い方は、こちらの記事をごらんください。

リビジョンを削除する
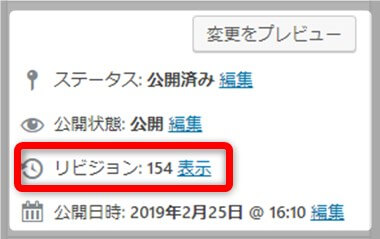
リビジョンとは、WordPressでブログを書く時に自動でバックアップをとってくれる機能です。

サイトの表示速度が遅くならないように、リビジョンはこまめに消す必要があります。
このリビジョン削除に便利なのが、
プラグイン『Optimize Database after Deleting Revisions』です。
設定方法や使い方は、こちらの記事をごらんください。
『Optimize Database after Deleting Revisions』でリビジョン削除

画像の読み込みを後回しにするプラグインを導入する
通常のサイト表示は、画像など全て読み込んでから表示されます。
『BJ Lazy Load』は、画像を一度に読み込むという処理を行わず、必要な分だけそのつど読み込んでいくプラグインです。
画像の読み込みタイミングを適切にすることで、ページの表示速度が速くなります。

プラグインの扱いを見直す
- いらないプラグインは削除する
- 常に有効化が必要なプラグイン以外は停止する
【いらないプラグインは削除する】
プラグインは便利ですが、サイトを重くする原因にもなります。
使わないプラグインは削除しましょう。
【常に有効化が必要なプラグイン以外は停止する】
現在使用しているプラグインについては、常時有効化が必要なもの以外は停止しています。
この記事で紹介したプラグイン2つは、普段は停止していて使う時だけ有効化しています。
- 画像圧縮プラグイン
『Compress JPEG & PNG images』 - リビジョン削除プラグイン
『Optimize Database after Deleting Revisions』
停止するプラグインには注意しましょう!
アフィリエイトリンク作るのに
『Rinker』使ってますが【プラグイン無効化】にしてた私💦
リンクが生成されずに短縮urlのみが表示されてることにこの前気づいた😱
1ヶ月くらいその状態だったかも!
すごい機会損失😅私みたいな人いないと思うけど💦
気をつけてください‼️— みずー@ブログで稼ぐ転勤族妻 (@catwalk_mizoo) April 16, 2019
『Rinker』はアフィリエイトリンクを作成するのに便利なプラグインですが、これをずっと停止していました。
この失敗を含めた今までにWordpressでやらかした失敗と対策をまとめた記事はこちら
▶ワードプレスブログでやらかした失敗談と解決方法、対策まとめ

まとめ:ブログの表示速度は重要!できることからやりましょう!
ブログの表示速度の遅さに気づいてから、改善するために色々な方法を実践しました。
専門的な知識や経験がないながらも、自分が今できる最大限のことをやった結果、表示速度はだいぶ改善されました。
ブログを半年続けていて思うことは、「小さなことの積み重ねと継続が大事」ということです。
表示速度はまだまだ要改善です。
今後も自分のできる限りの対策を試行錯誤しながら続けていきます。
今回は、私が実践してきた【ブログの表示速度を改善する5つの方法】をまとめましたが、ひとつでも参考になったら嬉しいです。
ぜひ、できることから実践してみてください。
=>『ブログレベルアップ』カテゴリに戻る
=>『ブログ運営』カテゴリに戻る