ブログ開設5ヶ月目にして、やっとサイトマップを作成しました。
ずっとやらなきゃと思いつつも、「大変そう」「めんどくさい」という理由から、ずっと先伸ばししていたサイトマップ設置。
今回は、WordPressプラグイン『PS Auto Sitemap』でHTMLサイトマップを作成する方法をご紹介します。
※HTMLサイトマップとは、サイトを訪問してきたユーザー向けのサイトマップです。
- サイトのユーザビリティ(使い勝手)向上
- 目的の記事を見つけてもらいやすいためPV数アップにつながる
HTMLサイトマップは、プラグインを使えば簡単に作成できてメリットが大きいです。
まだ設置していない人は、すぐに作成しましょう!
- HTMLサイトマップを作成・設置していない
- サイトマップ作成方法がわからない
- サイトのユーザビリティを向上させPVアップにつなげたい
『PS Auto Sitemap』のサイトマップデザイン一覧
『PS Auto Sitemap』プラグインで、どんなデザインのサイトマップが作成できるのか気になりませんか?
『PS Auto Sitemap』は、14種類のサイトマップデザインがあります。
どんなデザインのサイトマップができるのか、一つずつ簡単にご紹介します。
=>サイトマップ作成方法へジャンプ
■スタイルなし

■シンプル
あと、先頭の赤丸がデザインとかぶってしまってます。

■シンプル2
ただ、このデザインは縦幅をとるので、記事数が多い場合はスクロールが大変そうです。

■チェックリスト
謎の赤丸が記事の階層を分かりづらくしてしまっています。

■蛍光ペン
謎の赤丸も文字にかぶってしまっています。

■ドキュメントツリー
ただ、ここでも謎の赤丸が邪魔です。薄く入った縦線もいらない感じです。

■付箋
縦幅をとるデザインなので、記事数が多いとスクロールが大変かも。

■音符
謎の赤丸がとても邪魔です。

■矢印
ただ、ここでも謎の赤丸が惜しいです。

■ビジネス
字が小さく薄い色なのでちょっと見にくいかも。

■索引

■アーバン

■アンダースコア

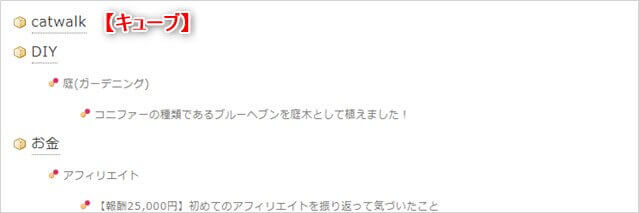
■キューブ
ただ、ここでも赤丸が悪目立ちしてます。

以上、全14デザインについて、個人的な意見を好き勝手言ってみました。
謎の赤丸なんですが、使用しているWordpressテーマ『JIN』の仕様なのか、Wordpressの仕様なのか、他に原因があるのかわかりません。
【追記】
さっそくTwitterで『謎の赤丸』について情報をいただきました!
おーいブログ持ちのみんなー!みずーがまた有益な記事を書いてくれたぞー!
訪問者向けのサイトマップは作ってない人が多いと思うから、作ってみよー!
かくいう俺も別ウィンドウでこのページ開いて作成中だ!
それにしても丁寧な解説!
●はJINのスタイルシートが邪魔してそうだねー(liタグかな) https://t.co/x56QMTVNst— さんぺい🔥燃える非正規雇用ブロガー (@3pei_tw) 2019年4月6日
あ!謎の赤丸、わたしのSTORKでは青丸がでてデザインの邪魔になります😅どうやら消すにはちょっと面倒なコードや手順が必要だったので諦めました😭
— ちゆき💖巡回中!良縁を招く癒し系ママ (@chiyuki3030) April 5, 2019
さっそく変更してみました💡
わたしのブログはcocoonなんですが、どのスタイルも丸なしでした!
謎の丸を楽しめなかったー🤣全部試してみて「ビジネス」にしてみました❤️
めっちゃ分かりやすくて助かりました💡 pic.twitter.com/IJQEmQTVvQ— ひなたん🌟ディズニーを愛してやまない新米ママ (@hinatan_mama) April 6, 2019
AFFINGERの場合、黒丸だったよ⚫️ pic.twitter.com/S9KyequLxx
— キャン🍭ブラックママ友対策配信中✍️ (@4182_y) April 6, 2019
どうやら、テーマの仕様が原因のようです。
- 『JIN』は赤丸
- 『STORK』は青丸
- 『cocoon』は何も出ない!
- 『AFFINGER』は黒丸
それでは、実際にサイトマップを作成していきましょう。
『PS Auto Sitemap』を使ったHTMLサイトマップの作成方法
- 『PS Auto Sitemap』プラグインをインストールする
- サイトマップを出力するページを作成する
- 『PS Auto Sitemap』の設定をする
さっそくサイトマップを作成していきましょう!
-
Step1『PS Auto Sitemap』をインストールする
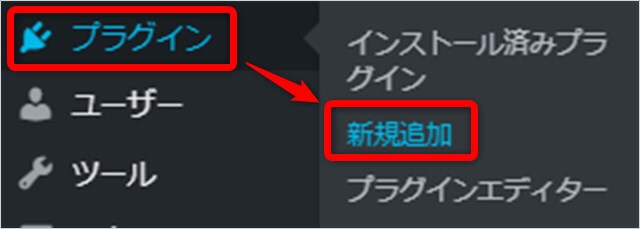
WordPressダッシュボードの「プラグイン」→「新規追加」をクリックします。

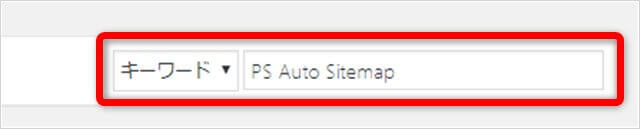
検索バーに“PS Auto Sitemap”を入力して検索します。

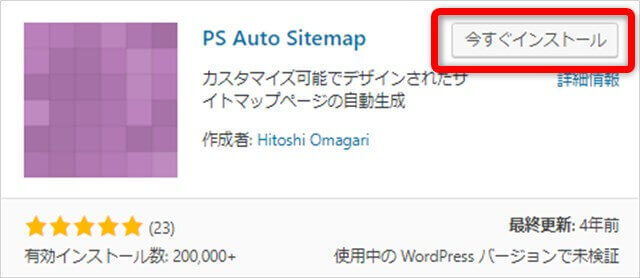
『PS Auto Sitemap』の「今すぐインストール」ボタンをクリックします。

「有効化」ボタンをクリックして、インストールは完了です。

-
Step2サイトマップを出力するページを作成する
WordPressダッシュボードの「固定ページ」→「新規追加」をクリックします。

サイトマップを出力するための固定ページを作成します。

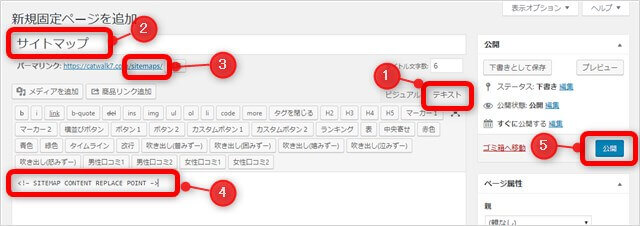
➀編集モードは「テキスト」にします。➁サイトマップページのタイトルを入力してください。
わかりやすく「サイトマップ」でいいです。
みずーここは後からいつでも変えられます。
➂パーマリンクを設定します。
サイトマップであることがわかる英単語を入れましょう。
みずー私は「sitemaps」としました。「sitemap」のみの設定はNGです!
SEO、サイトマップ系の他プラグインと干渉する可能性があるためです。
※URLがhttps://○○○○/sitemap.htmlとなるため、干渉する可能性があります。➃記事本文に、サイトマップ出力コードを入力します。
サイトマップは、以下のコードが記載されているページに出力されます。
みずーこのままコピペでOKです!<!– SITEMAP CONTENT REPLACE POINT –>
➄サイトマップページを公開します。
➀~➃まで、すべて終わったら「公開」ボタンをクリックします。
みずーサイトマップページを公開したら、下記の要領でサイトマップページのIDを確認し、控えておきます。
次の『PS Auto Sitemap』の設定で使います!
【サイトマップページIDを確認する】
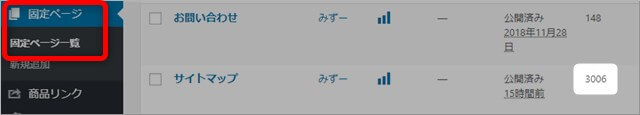
Wordpressダッシュボードの「固定ページ」→「固定ページ一覧」をクリックします。
今作成したサイトマップページのIDを確認し、控えておきましょう。
みずーこのページIDは、人によって異なります。私は“3006”でした。 -
Step3『PS Auto Sitemap』の設定をする
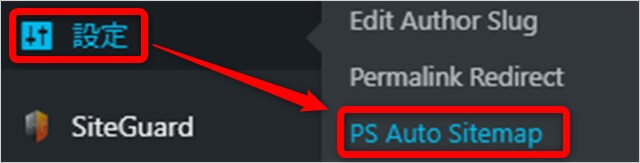
WordPressダッシュボードの「設定」→「PS Auto Sitemap」をクリックします。

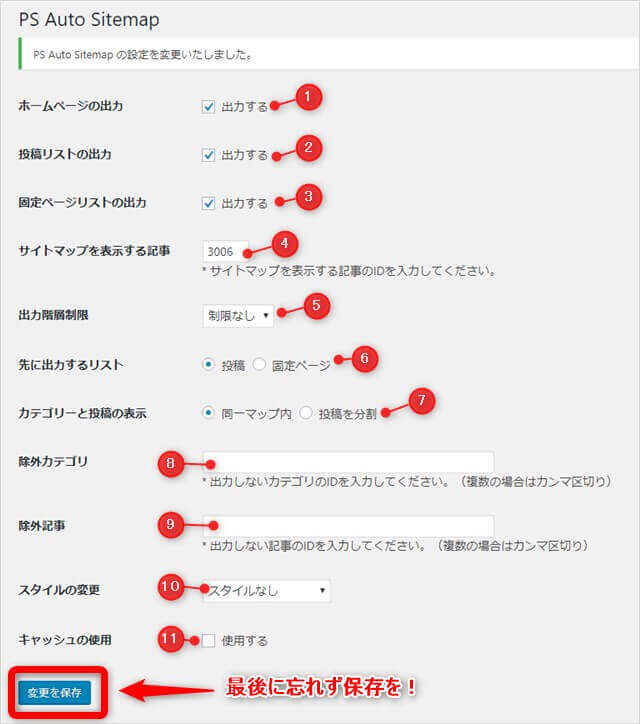
下記画面の➀~⑪までを設定していきます。
みずー一つずつ解説します。

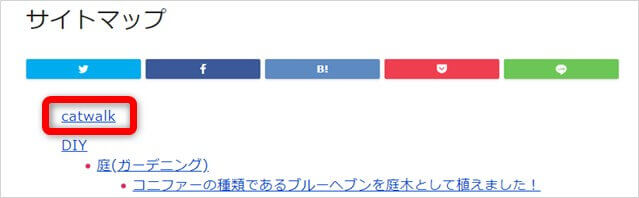
➀ホームページの出力
チェックを入れた場合、下記画像のようにサイトマップの先頭にホームページへのリンクが表示されます。
➁投稿リストの出力
投稿記事がサイトマップに出力されないと意味がないので、当然チェックを入れます。➂固定ページリストの出力
チェックを入れた場合、固定ページで設定しているページ(プロフィール、お問い合わせ、プライバシーポリシーなど)を出力させます。➃サイトマップを表示する記事
ここに、先ほど確認して控えておいたサイトマップページの【ページID】を入力します。➄出力階層制限
基本的には「制限なし」でOKです。例として、「第1階層」とした場合、2階層以上あるカテゴリーでも1階層までしか出力されなくなってしまいます。
みずー表示されない記事があってはサイトマップの意味がありません。
➅先に出力するリスト
基本的には「投稿」にチェックします。
みずー投稿記事と固定ページ記事のどちらを先に表示させるか。という設定です。
➆カテゴリーと投稿の表示
「投稿を分割」にチェックを入れた場合、下記画像のように、投稿記事は全てリンク表示となります。
みずークリックして違うページを開かなければ見られず、サイト訪問者にとってはストレスとなります。
また、見ておわかりのように、とても見づらいです。

➇除外カテゴリ
表示させたくないカテゴリがある場合、該当するカテゴリIDを入力します。➈除外記事
表示させたくない記事がある場合、該当する記事IDを入力します。➉スタイルの変更
先に紹介したサイトマップデザインは、こちらで設定します。
好きなスタイルを選びましょう。
みずー私は「スタイルなし」にしました。
⑪キャッシュの使用
HTMLサイトマップの表示をする時に、キャッシュを使用するかどうかを選択します。※キャッシュの使用で読み込み速度を上げることができますが、注意が必要です。
キャッシュ系プラグインをインストールしている、または今後インストールする場合は、干渉して不具合が出る可能性があります。
みずー私はチェックを外しました。
➀~⑪の設定がすべて終わったら、「変更を保存」ボタンをクリックします。 -
Step3サイトマップページを確認する
サイトマップページで設定したパーマリンクを実際に開いてみて、問題なく表示されていれば完了です。
ただ、サイトマップはまだブログ上には設置されていません。
引き続き、サイトマップの設置まで行いましょう!
作成したサイトマップを設置する方法
PCとスマホそれぞれに、以下の画像の場所へサイトマップを設置する方法を簡単に説明します。
【PCトップページのグローバルメニュー】

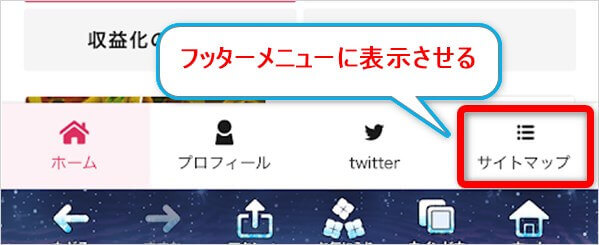
【スマホフッターメニュー】

多少異なるところがあるかもしれませんが、基本的な操作は同じだと思います。
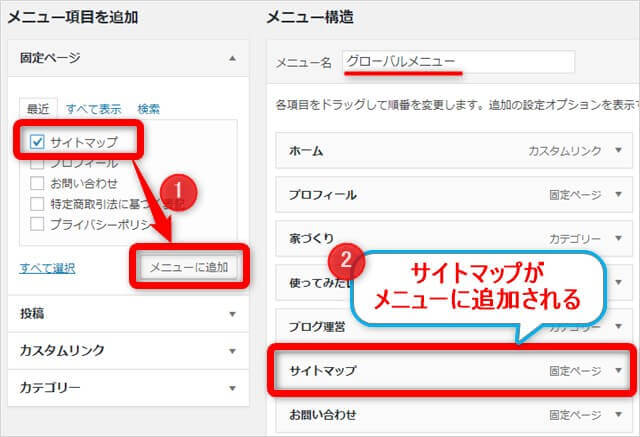
【PCトップページのグローバルメニュー設定】
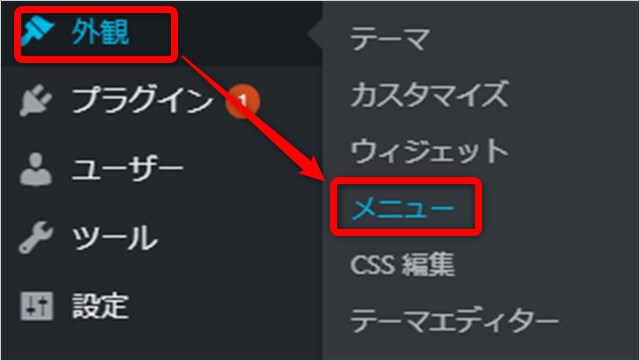
WordPress「ダッシュボード」→「外観」→「メニュー」をクリックします。

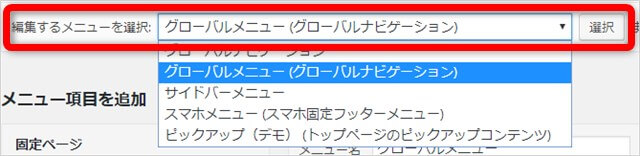
「編集するメニュー」(サイトマップを表示させたい場所のメニュー)を選択します。

固定ページで設定した「サイトマップ」を「メニューに追加」します。

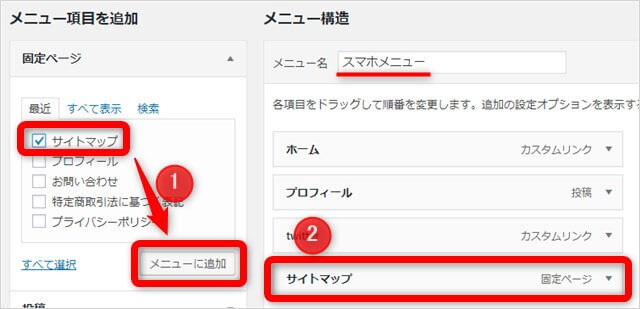
【スマホフッターメニュー設定】
スマホフッターメニューも、PCトップページのグローバルメニュー設定と同じページで設定できます。
固定ページで設定した「サイトマップ」を「メニューに追加」し、「メニューを保存」ボタンをクリックして完了です。

まとめ:プラグインを使えばサイトマップ設置は簡単!
今回、重い腰をあげてHTMLサイトマップの設定、設置まで行いましたが、プラグインのおかげで驚くほど簡単にできました。
サイトマップを設置することで、ブログ訪問者が読みたい記事を見つける確率が高まり、PV増につながります。
使い勝手のいいサイトは、訪問者に好まれ再訪問にもつながります。
メリットしかないHTMLサイトマップの設置。まだの方は、ぜひ設定しましょう!
=>『ブログ運営』カテゴリに戻る
=>『プラグイン』カテゴリに戻る