WordPressブログの表示速度を早くしたい!
すぐにできる対策の一つに、画像圧縮があげられます。
サイトの表示スピードが遅いことによるデメリットはとてつもなく大きいです。
- せっかく来てくれた訪問者が待ちきれずにページを閉じてしまう
- Googleからの評価も悪くなり、検索順位が下がってしまう
このことは、Google広告の公式ブログでも記事にされています。
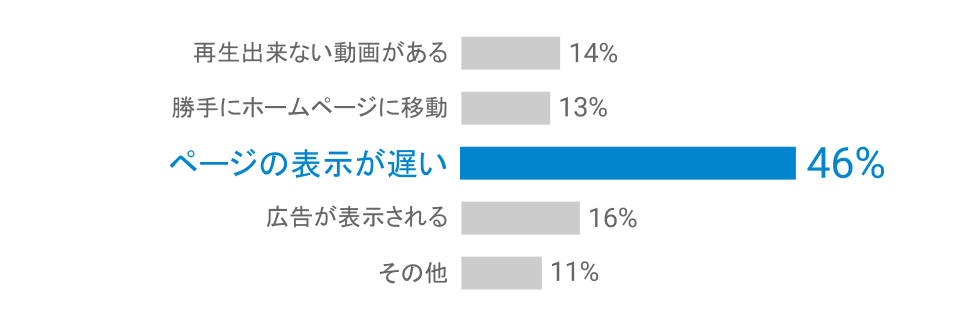
モバイルサイトを閲覧する際、最もイライラする要素を聞いた調査結果

出典:Google公式ブログ
=>モバイルサイト表示速度の重要性と高速化の方法
表示が遅いと来てくれた読者さんが帰ってしまう!
画像の重さはサイトの読み込みを遅くする大きな原因の一つ!
今まで画像圧縮プラグインは『EWWW Image Optimizer』を使っていました。
今回、
『Compress JPEG & PNG images』を試して圧縮率を比較してみたところ、
圧倒的に良かったのでこちらに乗りかえました。
『Compress JPEG & PNG images』で
画像を簡単に大幅圧縮する方法をご紹介します!
- 画像を圧縮してブログの表示速度をアップしたい
- プラグインを使って自動で簡単に画像を圧縮したい
- サイト訪問者の離脱を少なくしたい
- Googleの評価を上げてSEO対策に役立てたい
画像圧縮プラグイン『Compress JPEG & PNG images』の特徴
- 画質の劣化を抑えながらファイルサイズを小さくしてくれる
- 画像を自動で圧縮してくれる
- 既にメディアライブラリ内にある画像も選んで圧縮できる
- 必要な時だけ圧縮する設定も可能
- 月500枚まで無料で圧縮できる
無料版は圧縮が【月500枚まで】という制限がありますが、
大量に画像を使わなければ、じゅうぶんな枚数です。
画像を圧縮した時の劣化はどのくらい?
圧縮前と圧縮後で比較してみました!

圧縮前:167KB

圧縮後:26KB
圧縮後の画像は、元の画像を約84%圧縮したものです。
私個人としては、若干劣化は感じるものの、それほど気にならないレベルでした。
画像圧縮プラグイン『Compress JPEG & PNG images』のインストール方法
『Compress JPEG & PNG images』インストール手順
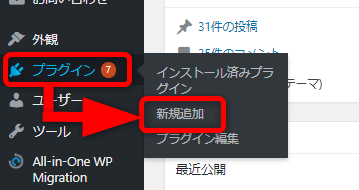
- WordPressのダッシュボードメニューから「プラグイン」→「新規追加」をクリックします。
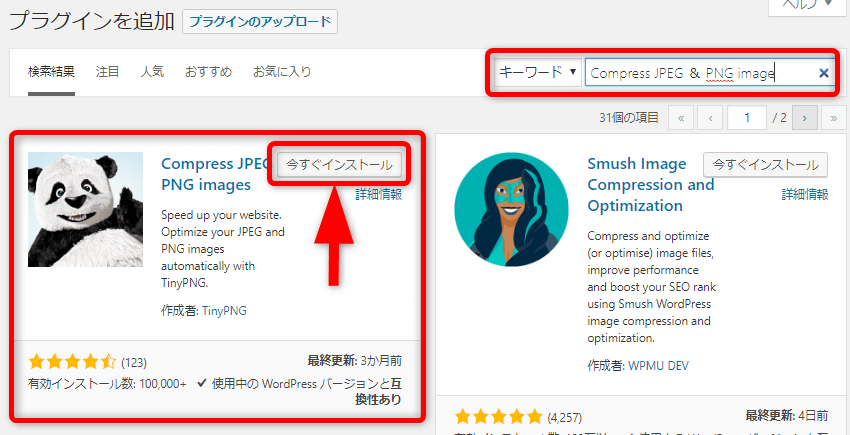
- 右上の検索バーに『Compress JPEG & PNG images』を入力して検索すると、パンダの絵が印象的なプラグインが一番目に出てきます。
みずー「今すぐインストール」をクリックして
インストールを開始しましょう。 - インストールが完了したら「有効化」をクリックします。



引き続き設定をしていきましょう!
画像圧縮プラグイン『Compress JPEG & PNG images』の設定方法
- ダッシュボードの「設定」→「Compress JPEG & PNG images」をクリックします。
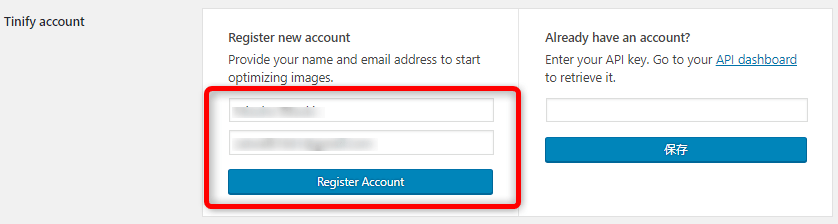
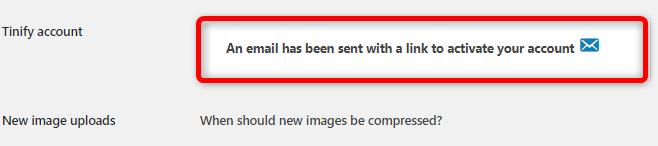
一番上に【Tinify account】の設定欄があります。
みずー名前とメールアドレスを入力後、「Register Account」をクリックします。 - 入力したメールアドレス宛に認証メールを送信しました。と表示されます。
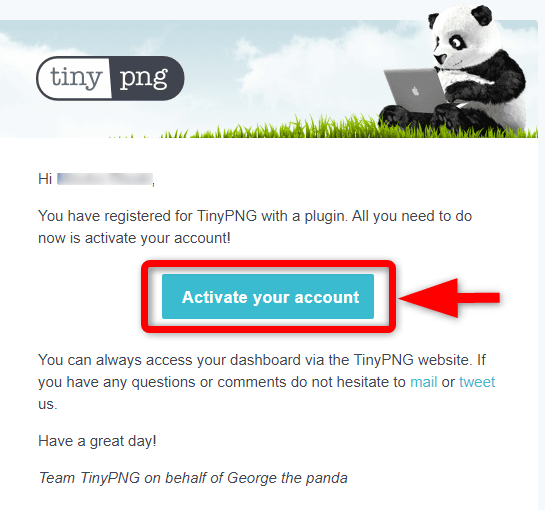
- 入力したメールアドレスに、「認証メール」が送信されてきます。
みずー認証メールの本文中にある
「Activate your account」ボタンをクリックします。 - 「Activate your account」をクリックすると、下記の認証完了画面が開きます。
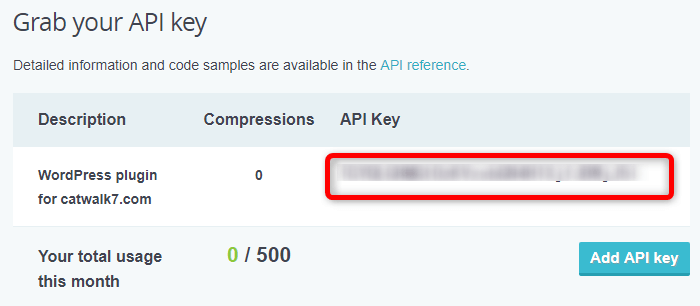
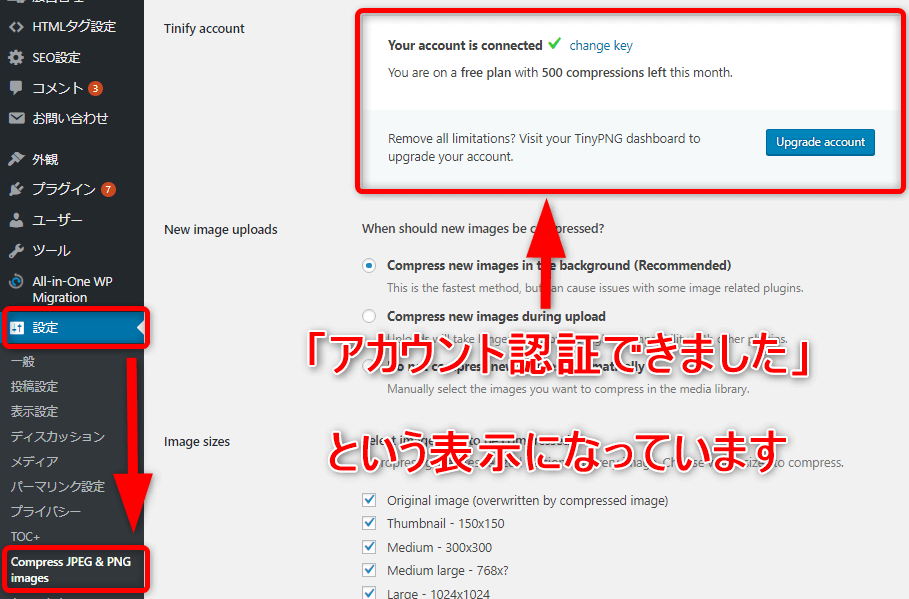
- WordPressダッシュボードの「設定」→「Compress JPEG & PNG images」をクリックし、設定画面を開きます。
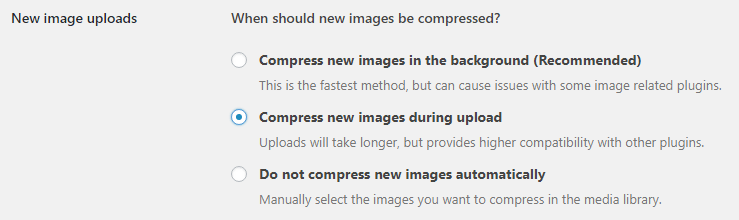
- 【New image uploads】で画像の圧縮タイミングを設定します。
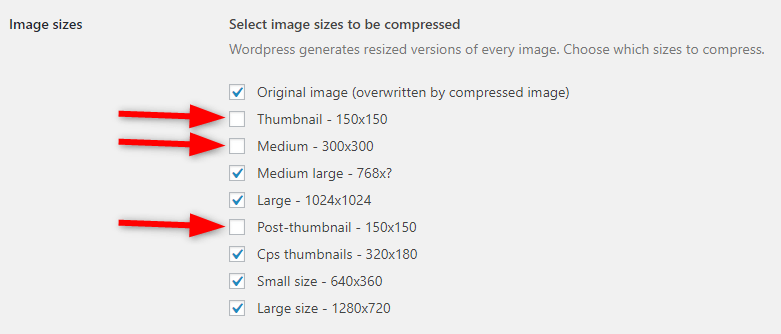
- 【Image sizes】で圧縮する画像サイズを選択します。
- Thumbnail
- Medium
- Post-thumbnail
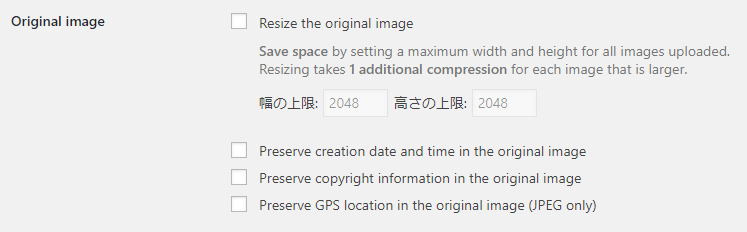
- 【Original image】の設定は、必要があれば行います。
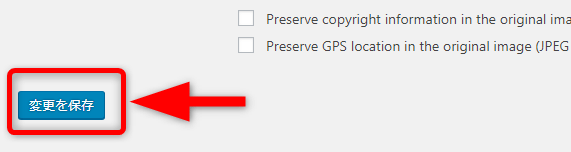
- すべての設定が終わったら、一番下にある「変更を保存」ボタンを押します。






⓵ Compress new images in the background
(新しい画像をバックグラウンドで圧縮する)
「メディアを追加」で画像をアップロードした後に、プラグインのタイミングで画像を圧縮していきます。
※プラグイン側ではこれをおすすめとしています。
➁Compress new images during upload
(新しい画像をアップロード中に圧縮する)
「メディアを追加」で画像をアップロード時に画像を圧縮します。
⓷Do not compress new images automatically
(新しい画像を自動的に圧縮しない)
私は極力問題が少なく、圧縮のタイミングがわかる方法が良かったので➁を選択しました。
ただし、アップロードにかかる時間は長くなります。
そのため現在は⓷にして、大きな画像だけを手動で圧縮するようにしています。
実はワードプレスでは、一つの画像をアップロードする時、他サイズの画像もいくつか自動生成されます。
他サイズの画像は何のために使われる?
当ブログで使用しているWordpressテーマ『JIN』の場合だと、トップページの最新記事一覧に表示される小さなアイキャッチ画像がその一つです。
他にもいろいろな箇所で自動生成された小さな画像が使われています。
圧縮する画像サイズの選択ですが、デフォルト(初期設定)では全てにチェックが入っています。
いらないサイズがあればチェックを外します。
WordPressテーマ『JIN』の共同開発者である 赤石カズヤ さんも、
『Compress JPEG & PNG images』を推奨しています。
『JIN』開発者:赤石カズヤさんのブログ
プラグインは最小限に!WordPressでおすすめプラグイン集
私は赤石カズヤさんの設定方法にならって、下の画像のとおり
のチェックを外しました。

よくわからない場合は、全てチェックでも良いです。

【Original image】の設定項目について
・Resize the original image
(元の画像のサイズを変更する)
※リサイズの場合も圧縮画像としてカウントされてしまいますので、要注意です!
・Preserve creation date and time in the original image
(元の画像に作成日時を保存する)
・Preserve copyright information in the original image
(元の画像に著作権情報を保存する)
・Preserve GPS location in the original image (JPEG only)
(元の画像にGPSの位置を保存する ※JPEGのみ)

既にメディアライブラリ内にある画像の圧縮方法
プラグインを「自動圧縮する」設定にした場合、設定後にアップロードした画像は自動で圧縮されます。
しかし、過去にアップロードした画像や「自動圧縮しない」設定にした場合は、自動圧縮されません。
『一括で圧縮』もしくは『個別に圧縮』することができます。
画像を一括で圧縮する方法
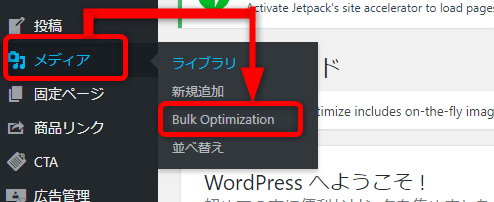
- WordPressダッシュボードの「メディア」→「Bulk Optimization」をクリックします。
- 【Bulk Optimization】操作画面で画像を一括圧縮できます。
- 大量の画像を一気に圧縮するため、エラーが起こる可能性がある。
- 万一エラーが起こった場合、確認作業が大変。

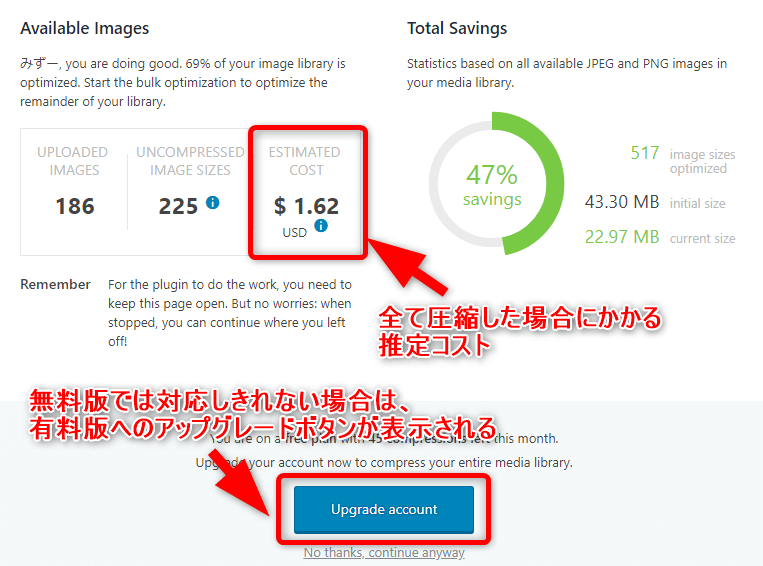
無料の範囲内(月500枚)で圧縮できる場合は、「Start Bulk Optimization」ボタンが表示されます。
クリックするとメディアライブラリ内の全ての画像を一括圧縮することができます。
画像一括圧縮の注意点!
画像を一括圧縮すると無料版の月500枚制限を超えてしまう場合
「Start Bulk Optimization」ボタンがないですよね。
これは無料では対応しきれない場合の画面です。

お金を払って有料版にアップグレードしても良い人は、「Upgrade account」ボタンをクリックして先に進みましょう。
画像を個別に圧縮する方法
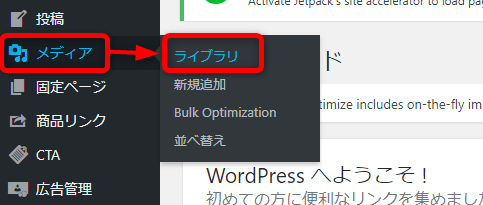
- WordPressダッシュボードの「メディア」→「ライブラリ」をクリックします。
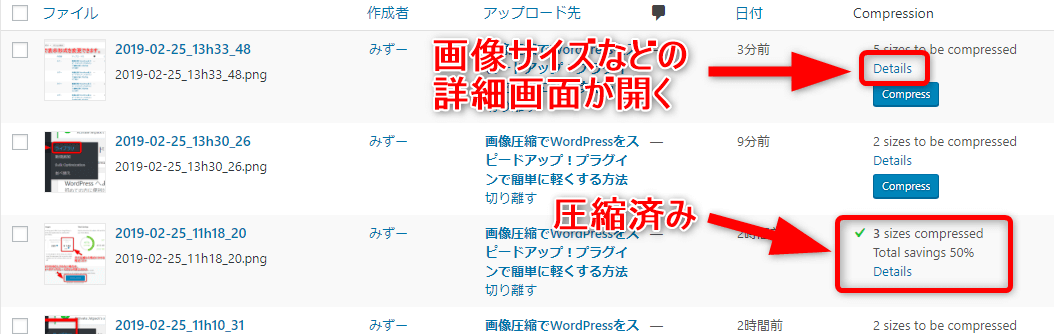
- 今までにアップロードした画像一覧が表示されます。
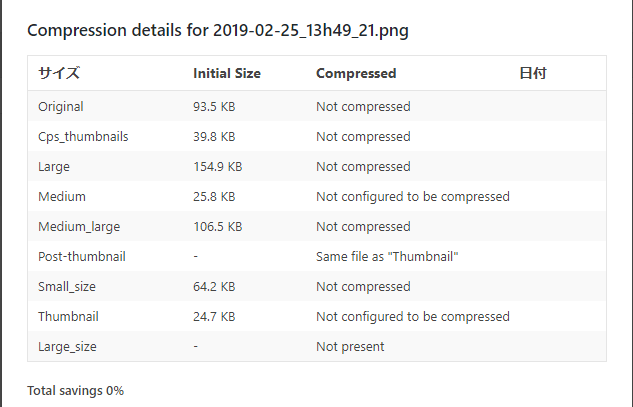
- 画像サイズを見るために「Details」をクリックします。
- 画像サイズを見て圧縮する画像を選びます。
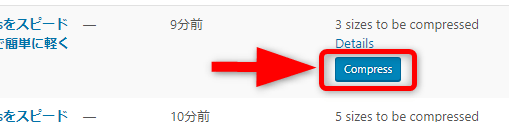
- 「Compress」ボタンを押して画像圧縮します。





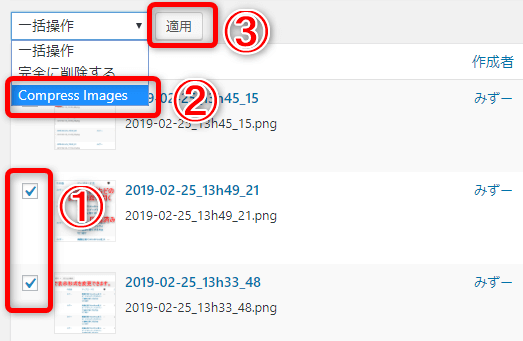
画像を複数選択して一括圧縮もできます
- 圧縮したい画像のチェックボックスにチェックをつけます。
- 左上の一括操作のプルダウンメニューから、「Compress Images」を選択します。
- 「適用」ボタンを押すと、チェックをつけた画像が一括で圧縮されます。

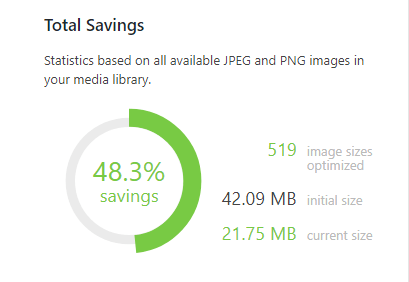
画像圧縮した結果は?表示速度は速くなった?
48.3%圧縮することができました!

画像圧縮前の表示速度スコア


画像圧縮後の表示速度スコア


画像圧縮の結果、
ブログの表示速度スコアはモバイルは23→28、
パソコンは75→80に改善しました。
まとめ:画像圧縮はサイトの表示速度アップに効果的!
今回、サーバー移転以外のサイトの表示スピードアップ対策として、画像圧縮をおこないました。
その結果、表示速度スコアも改善、体感スピードもアップしたことから、画像圧縮はブログの表示速度アップにかなり効果的だということを実感しました。
また、アップロードしたけど使わずボツになった画像も削除することで、
負荷を軽くすることができます。
画像を使っての説明なので、長くてややこしく感じますが、実際はインストールから画像圧縮まで簡単にできます!
表示速度アップにかなり効果的なので、ぜひ試してみてください!

=>『ブログ運営』カテゴリに戻る
=>『プラグイン』カテゴリに戻る
こちらのカテゴリもおすすめ!
=>『ブログレベルアップ』




























[…] みずーさん(@catwalk_mizoo)の記事で、詳しい設定方法をめちゃくちゃわかりやすく解説してくれています。合わせて参照してみてください。画像圧縮でWordPressをスピードアップ!プラグインで簡単に軽くする方法 […]