ずっとSSL化できていると思っていた当ブログ、実はちゃんとSSL化できていないことが発覚しました!
Twitterで指摘していただきました。ありがとうございます。
そもそも勘違いしていたのは、ブログのURLがhttps~になっていればSSL化できていると安心していたからです。
サイト内は一部SSL化できていませんでした!
一番わかりやすい確認方法は、アドレスバーに表示されるURLの先頭に鍵マークがついているかいないかです。
【SSL化できていない】
![]()
【SSL化できている】
![]()
※Google Chromeの画面です
- なぜこのようなことが起きるのか
- なんちゃってSSL化状態を常時SSL化にするための解決方法
- http~のアクセスをすべてhttps~にする301リダイレクト設定の方法
をわかりやすく説明します。
SSL化できていない原因はサイト運営途中のSSL化
これは、サイトの運営途中でSSL化設定をした場合によく起こる現象です。
これはあるあるなので、皆さんにシェアします。
特に、運営開始後ある程度経過してから「SSL化」を行ったサイト(ブログ含む)がこの症状のほとんどです。
これからブログ運営を始める方は、SSL化は初期設定時に行っておきましょう!
後回しにすると、マジでめんどくさいですよ。#経験者は語る https://t.co/nYH89r9mgJ
— かゆうまゾンビ@WordPress大好き!!! (@kayuuma_zombie) March 18, 2019
かゆうまゾンビさん(@kayuuma_zombie)のツイートで、なるほどと思いました。
途中でSSL化すると、初期のURL(http~)がサイト内のあちこちに残ってしまうことが原因です。
たしかに私も、ブログを運営し始めてしばらく経ってからSSL化しました。
最初は「SSL化」という言葉すら知らなかったのです。
SSL化はサイトの初期設定時に行う
これが基本です。
サーバーのSSL化後にあたらめて設定を行う必要があります。
サーバーのSSL化が終わったあとに必ずするべき設定は、5つです。
- ワードプレス内のURL変更
- 301リダイレクト設定
- 画像のURL変更
- Googleアナリティクスの設定
- Search Consoleの設定
これら5つの設定方法は、まるちゃん(@shokoofficial1)の記事に詳しく紹介されています。
まるちゃん(@shokoofficial1)のブログ記事
=>ブログのSSL化後に必ずするべき3つの設定
常時SSL化するための確認ポイント
サイトを常時SSL化するためには、サイト内の全ての画像やリンクなどのURLがhttps~になっている必要があります。
正確にはSSL化はされてるけど、SSL化されていないコンテンツが混ざって完全じゃない状態(混在コンテンツ)ですね(*´-`)
この場合、画像URLがhttpのままになってることが多いですw https://t.co/2XcYsiRZcP
— アラフォー父ちゃん (@ara4ikuji) 2019年3月18日
依頼をいただいてSSL化をすることが多いのですが、投稿記事や固定ページでしたら「Search Regex」を使えば一括で書き換えできますが、
・ウィジェット
・カスタマイズ(ヘッダー画像やロゴ画像など)古いテーマにありがちな
・テーマファイル(php・css)あたりは忘れやすいですね(^_^;)
— アラフォー父ちゃん (@ara4ikuji) March 18, 2019
- 記事内の画像URL
- ヘッダーやロゴ画像URL
- ウィジェット内で指定しているURL
- テーマファイル(php・css)
画像URLがhttp~のものがある
ブログ記事や固定記事内の画像は、プラグイン「Search Regex」でURLを一括変換できます。
まるちゃんの記事(別ウインドウで開きます)
=>ブログのSSL化後に必ずするべき3つの設定
また、トップページにヘッダー画像、サイトロゴ画像などを設定している場合は、こちらも一度削除してアップし直す必要があります。
サイト内リンクURLがhttp~のものがある
- プロフィールへのリンクURL
- お問い合わせへのリンクURL
- プライバシーポリシーへのリンクURL
ウィジェット内URLにhttp~のものがある
ウィジェット内に内部リンクの指定をしている場合もhttps~に変更が必要です。
プロフィール画像URLもhttp~だったので、修正しました。
httpでもhttpsでもサイト表示されてしまう対策
サイトをSSL化した後は、http~とhttps~の両方のURLでサイトが表示される状態になっています。
この状態は、SEO的にはかなりまずい状態です。サイトが重複していると判断され、検索順位が下がってしまう原因になります。
こんにちは😃
少し気になったのですが、みずーさんのブログはhttp、https両方で閲覧することができてしまっているようです
そのため、Googleから重複コンテンツとみなされる恐れがあり、検索順位に影響が出ます
そのため、.htaccessでhttpをhttpsにリダイレクト処理したほうが良いと思います☺
— タストテン@毎日更新ブロガー➕Webクリエイター (@tasu_to_ten) March 18, 2019
サイト表示をhttps~に統一するために、「301リダイレクト設定」が必要です。
「.htaccess」ファイルの編集は、FTPソフトを使って行う必要があるため、初心者にはハードルが高い作業です。
ですが、私が使っているエックスサーバー![]() では、ホームページのサーバーパネル内で直接「.htaccess」ファイルの編集をすることができます。
では、ホームページのサーバーパネル内で直接「.htaccess」ファイルの編集をすることができます。
-
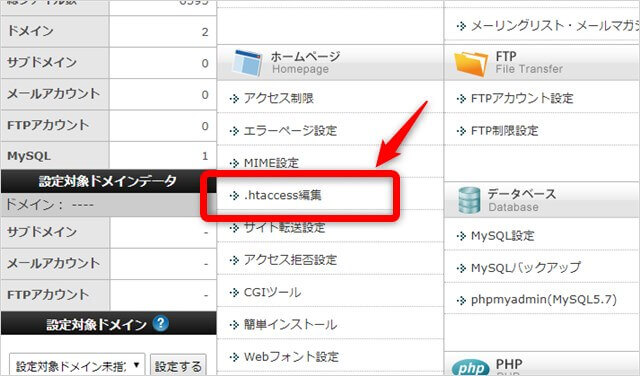
Step1「.htaccess編集」をクリック
エックスサーバーのサーバーパネルにある「.htaccess編集」をクリックします。

-
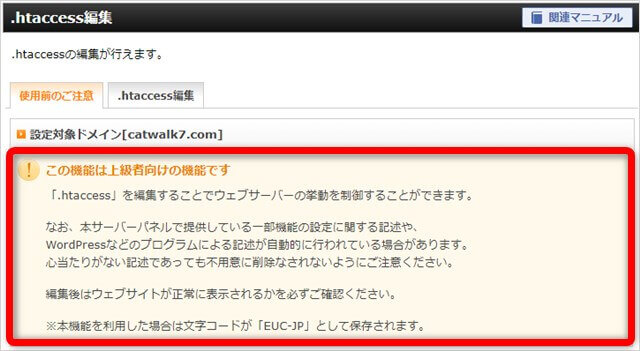
Step2ドメインを選択
.htaccess編集するドメインを選択します。

ここで、ドメインを選択すると警告が出てきます。
みずー警告されますが、ここで設定しないと始まりません。注意して行えば大丈夫です。

-
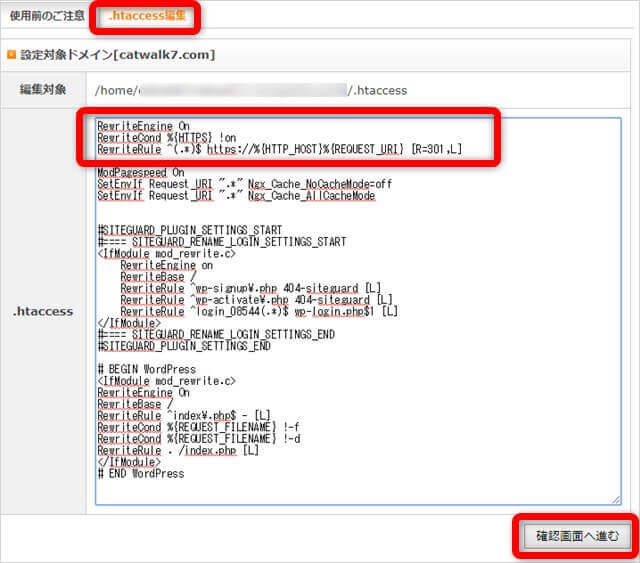
Step3.htaccessファイルにコードを記入する
「.htaccess編集」タブを開くと、コードが記入されています。
301リダイレクトのコード記入場所は、一番上です。
みずーこのコードの一番上に、下記の301リダイレクトのコードをコピーして貼り付けます。記入するコードRewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
みずー貼り付けたら「確認画面へ進む」をクリックします。
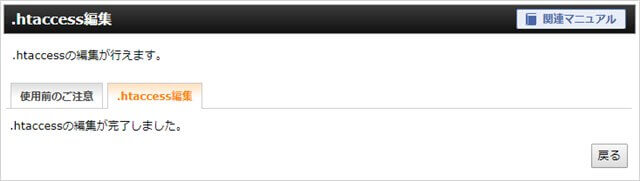
.htaccessの編集が完了しました。という画面が出たら終了です。
301リダイレクトの設定については、エックスサーバーにもマニュアルがあるので参考にしてください。
Webサイトの常時SSL化
※参考:エックスサーバー内マニュアル
常時SSL化はSEOにも影響大!
サイトの常時SSL化は大事です。
ちゃんとSSL化されていないと、Googleからの評価は下がり、検索順位が落ちてPVにも影響が出ます。
また、SSL化されていないサイトは警告が出るため、せっかく来てくれた訪問者が離脱する原因になります。
私はSSL化されていないと気づく前に、一度まるちゃんの記事を読んでサイトのチェックをしていました。
それでも気づけなかったのは、SSL化できていると完全に思い込んでいたからです。
思い込みってこわいです。チェックする時は、できていないことを前提にしないとダメです。
今回のなんちゃってSSL化の失敗など、ワードプレスブログでやらかした失敗談を全てまとめた記事を書きました。
ワードプレスブログ運営の参考にしていただけると思います。
▶ワードプレスブログでやらかした失敗談と解決方法、対策まとめ

=>『トラブル』カテゴリに戻る
=>『ブログ運営』カテゴリに戻る