初めてワードプレスでブログを始めてから10か月くらい経ちましたが、試行錯誤しながらなんとかここまでやってきました。
その間、全てが順調というわけではなく、いろいろと失敗もありました。
\過去やったブログでの失敗!/
💡アドセンス設定し直したつもりが
コードを消してしまってた💡表示速度対策で『Rinker』停止してたら商品リンクも停止されてた
Rinkerは停止しても商品リンクは生きると勘違いしてました😅
どちらも1ヶ月以上気づかず😂💦
定期的なサイトチェックは必須です‼️🙌
— みずー@ブログで稼ぐ転勤族妻 (@catwalk_mizoo) September 2, 2019
時間をかけて決めたことが実は間違いだったり、
ちゃんと設定したつもりがされていなかったり・・
今回は、ワードプレスで今までにやらかした失敗と、その対処法を全てまとめました。
やりがちな失敗からレアな失敗まで 、ワードプレスでブログを運営する際の参考にしていただけたら嬉しいです。
アドセンスがミス操作で長期間表示されない

アドセンスのコードを消してしまっていて、約1ヵ月の間気づかなかったミスです。
「え、そんなのすぐ気づくでしょ!?」と思いますよね。。
気づかなかった理由は、次のとおりです。
- スマホ用のアドセンスだった
- 一部分のみ消えていた
普段、ブログ作業はPCでやっています。
スマホでは記事を執筆し、公開前に見え方を確認する程度で、普段はほとんど自分のブログをスマホで確認することはしません。
しかも、アドセンスは全部消えていたわけではなく、目次上の部分のみでした。
そのため気づくのが大幅に遅れてしまいました。
アドセンスで収益があがり始めて間もない頃だったので、「こんなものなのかな。」と自分なりに解釈してあまり疑問を持ちませんでした。
なぜアドセンスのコードが消えてしまっていたかというと、
深夜に眠い中で作業したから です。
今でも覚えていますが、その日は異常に眠く、気が付いたら寝ていた。という行程を繰り返しながらアドセンスの設定を変更したんです。
その結果、アドセンスコードを消してしまったことに気づかず作業完了してしまいました。
その失敗以来、眠い時にワードプレスやサーバーなどの設定はしないようにしています。
- 疲れている時、眠い時に大事な設定をしない。
- おかしいな?と思ったら勝手な解釈で納得せず、きちんと確認する。
- PC、スマホ両方でブログの見え方を定期的にチェックする。
プラグイン『Rinker』を停止したことで商品リンクが表示されない

商品リンクがワードプレスの【投稿の編集】内で簡単に作れる神プラグイン『Rinker』に関するミスです。
『Rinker』を停止したために、商品リンクが表示されていないことに1ヵ月以上気づきませんでした。
ちょうどこの時期、サイトの表示速度について悩んでいて、改善するために色々と試行錯誤していました。
▶WordPressブログの表示速度を改善するために行った5つの対策

表示速度改善の対策として、使わないプラグインは削除、常時稼働しなくてもいいプラグインは停止して使う時だけ有効化することにしました。
その際に、『Rinker』は常時稼働しなくてもいいと勘違いし、停止してしまったんです。
その結果、そこそこPVはあるのに、全く成果が発生しませんでした。
そして、これまた「そんなもんか。」とのんきに構えて全くブログを確認しませんでした。
やっと気づいた時は、商品リンクが消えてから1ヵ月以上経っていたと思います。
重ね重ね言いますが、定期的な確認は大事です!
- 『Rinker』は常に有効化必須!
- ブログは定期的な確認を!
▶Rinkerの設定方法と使い方、PA-API制限までわかりやすく解説します!
サイトのSSL化がきちんと出来ていなかった

サイトのSSL化をしたつもりが、実はちゃんと出来ていなくて、なんちゃってSSL化状態になっていたミスです。
ツイッターでつぶやいたところ、意外と同じ状況の人が多かったみたいで結構反響がありました。
ブログちゃんとSSL化できてなかった😱
https://~になってればssl化できてると思ってた私😓URLの横に鍵マークないとSSL化できてない
それも知らなかった💦あーこさん@a_konesan に指摘してもらって
やっと気づきました‼️ご指摘感謝です🙇♀️
私のような人いないかもですが、一度ご確認を! pic.twitter.com/scupuytAks
— みずー@ブログで稼ぐ転勤族妻 (@catwalk_mizoo) March 18, 2019
\ブログ更新しました!/
ブログをSSL化できているつもりが
【なんちゃってSSL化】でした😱⭐️原因
⭐️常時SSL化するための確認ポイント
⭐️301リダイレクト設定について、私が行った対処法を
わかりやすく説明しています✨https://t.co/PVhLBIeXbV— みずー@ブログで稼ぐ転勤族妻 (@catwalk_mizoo) March 28, 2019
なんちゃってSSL化の原因は、ブログ開設後しばらく経ってからSSL化の設定をしたことです。
SSL化前の画像や内部リンクのURLが、http~のままになっていました。
完全にSSL化させるための対策は、サイト内の画像や内部リンクなどのURLを全てhttps~にすることです。
▶SSL化したはずなのに「保護されてない」表示が!できてない時の解決方法

- SSL化はサイト開設時に行う
- サイト開設後しばらく経ってからSSL化した場合は、きちんとSSL化されているか要確認!
また、なんちゃってSSL化のミスと連動し、http~でもhttps~でもアクセスできてしまう問題(ミス)もありましたので、次でご紹介します。
httpでもhttpsでも閲覧できる状態になっていた

ブログへアクセスする際に、httpとhttps両方のURLでできてしまう問題です。
このことは、私自身まったく気づかず(というか知らず)、ツイッターで教えていただきました。
こんにちは😃
少し気になったのですが、みずーさんのブログはhttp、https両方で閲覧することができてしまっているようです
そのため、Googleから重複コンテンツとみなされる恐れがあり、検索順位に影響が出ます
そのため、.htaccessでhttpをhttpsにリダイレクト処理したほうが良いと思います☺
— タストテン🔟フリーの雑記ブロガー (@tasu_to_ten) March 18, 2019
原因は、サイトSSL化をした時に、301リダイレクト設定をしていなかった ためです。
▶SSL化したはずなのに「保護されてない」表示が!できてない時の解決方法

SSL化したら必ず301リダイレクト設定を行う!
パーマリンク設定を失敗した

記事のパーマリンク設定をガチガチにしてしまったために、カテゴリ変更ができなくなってしまったミスです。
『カテゴリ名』をパーマリンクに入れる設定をしてしまった ために、カテゴリ変更をすると記事URLも変更されてしまうという事態になってしまいました。
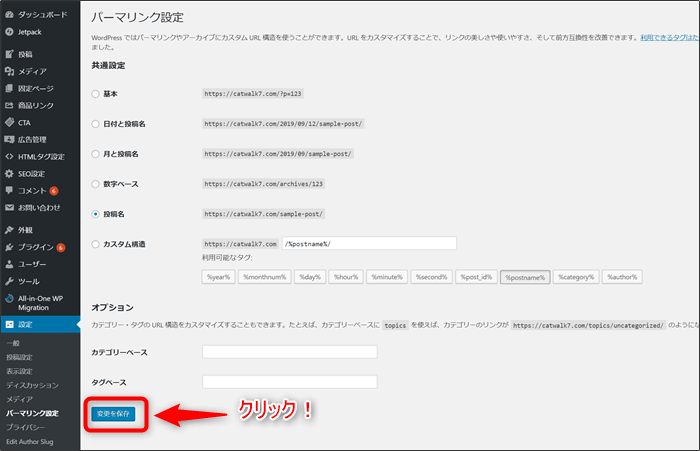
対処法は、パーマリンク設定を『投稿名』のみに変更し、301リダイレクト設定を行うことです。
パーマリンク設定はカテゴリ名を含めた方がSEO上有利。と言われています。
確かにそうかもしれませんが、後からカテゴリ変更ができない。というデメリットがあります。
最初からサイト設計を完璧にできるような熟練者以外は、パーマリンク設定は『投稿名』のみにすることをおすすめします。
▶【パーマリンク設定失敗!】『Permalink Redirect』で問題なくカテゴリーを変更する方法

- パーマリンク設定は『投稿名』のみがおすすめ!
- パーマリンク設定を変更する時は301リダイレクト設定を!
『.htaccess』を消してしまい404エラーになった

間違えて『.htaccess』ファイルを消してしまい、404エラーで記事が表示されなくなってしまったミスです。
新ブログの.htaccess消してしまった😱‼️
アドセンス、ads.txt設置しても警告消えない問題で、やり直そうとして間違えた😢
記事が404エラーで表示されない😂
焦ったけど対処法は簡単で
ワードプレスのダッシュボード
↓
設定
↓
パーマリンク設定を開いて【変更を保存】押すだけ✨
無事回復😭
— みずー@ブログで稼ぐ転勤族妻 (@catwalk_mizoo) July 19, 2019
アドセンスのads.txtを設置したのに、いつまでたっても警告が消えず、やり直そうとしたんです。
ads.txtを消すつもりが、間違えて.htaccessを消してしまいました。
その後、対処法を見つけ、解決しました。
対処法は簡単でした。
ワードプレスの『パーマリンク設定』を開いて、【変更を保存】をクリックするだけです。

これだけで、消してしまった『.htaccess』ファイルが復活し、サイト表示もちゃんと回復しました。
ただ、注意点が一つあります。
復活した『.htaccess』ファイルは、301リダイレクト設定などを追加設定していた場合、全て消えてしまっています。
- 『.htaccess』を消してしまったら、慌てずパーマリンク設定の【変更を保存】をクリック!
- 復活した.htaccessは初期状態に戻っているので、追加設定していた場合は再度設定が必要!
下書き中に公開ボタンを押してしまった
いつかやるんじゃないかな?と思いながらブログ記事を書いてましたが、ついにその時がきました。
でも、対処法を知っていれば慌てなくても大丈夫です!
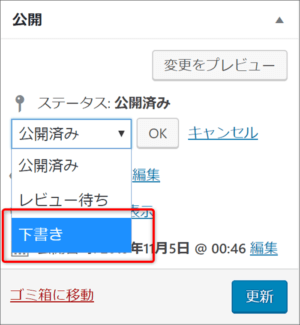
記事の編集画面でステータスを『公開済み』→『下書き』に変更して【更新】ボタンを押せば公開された記事が下書きに戻ります。

また、絶対にうっかりミスを防ぎたい!という方は、少しめんどうですが公開状態を『非公開』で下書きすることをおすすめします。
詳しい対処法や注意点、下書きと非公開の違いも解説しています。
▶【WordPress】下書き中に間違えて公開してしまった場合の対処法!

- 記事を下書き状態に戻せば公開が取り消せる
- うっかりミスを防ぎたいなら『非公開』で下書き
ワードプレスは失敗しても大抵は解決できる。バックアップは忘れずに!

ワードプレスでブログを開設してから、今までにやらかしてしまった失敗と、その解決方法と対策をまとめました。
振り返って思うのは、たいていの失敗はリカバリーできる ということです。
失敗したと思ったら、むやみにいじらず対処法を調べたり詳しい人に聞いてみたりしましょう。
いろんな人が対処法をブログに書いてくれたりしているので、高確率で解決方法が見つかります。
あとは、万が一のためにバックアップは必ず取っておきましょう。
今後も何か失敗したら備忘録も兼ねて、この記事に追記していこうと思います。
私の失敗談が1つでも参考になったら嬉しいです。
関連記事一覧
▶WordPressブログの表示速度を改善するために行った5つの対策
▶Rinkerの設定方法と使い方、PA-API制限までわかりやすく解説します!
▶Rinkerのクリック率・成約率アップを目指すカスタマイズ設定方法4つ
▶RinkerをGoogleアナリティクスと連携させて分析しよう!
▶SSL化したはずなのに「保護されてない」表示が!できてない時の解決方法
▶【パーマリンク設定失敗!】『Permalink Redirect』で問題なくカテゴリーを変更する方法
▶WordPressを初心者でも簡単にバックアップする方法は?「All-in-One WP Migration」プラグイン!
=>『トラブル』カテゴリに戻る
=>『ブログ運営』カテゴリに戻る